EN BREF
|
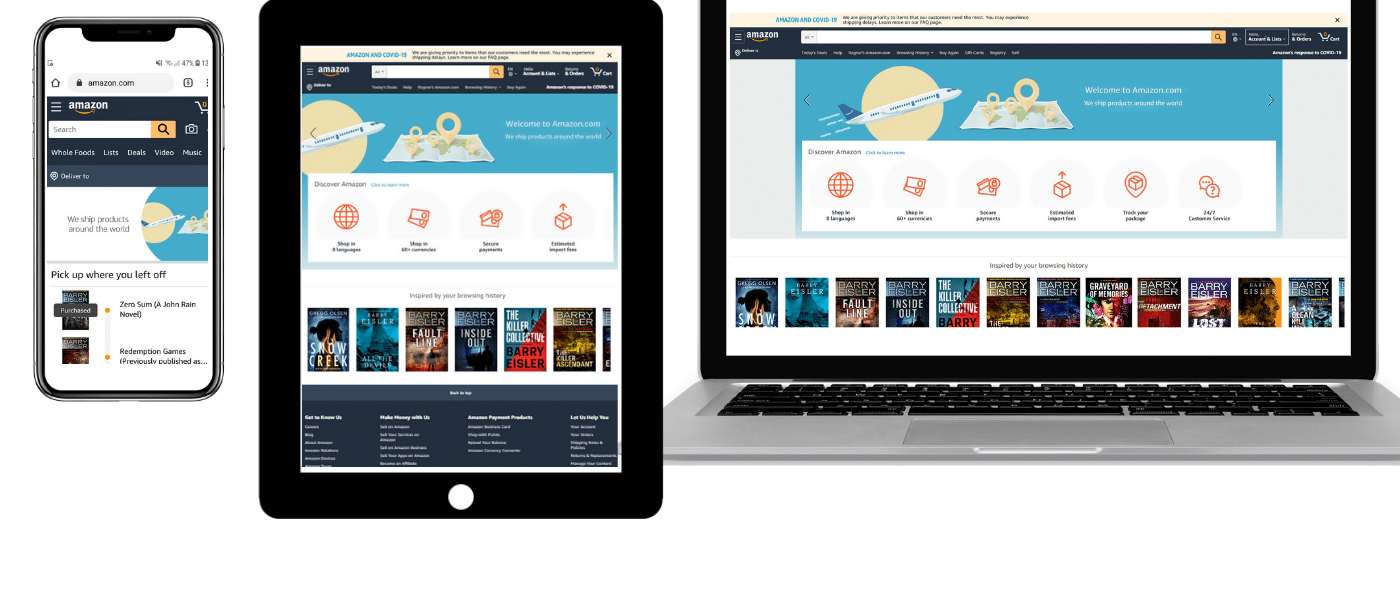
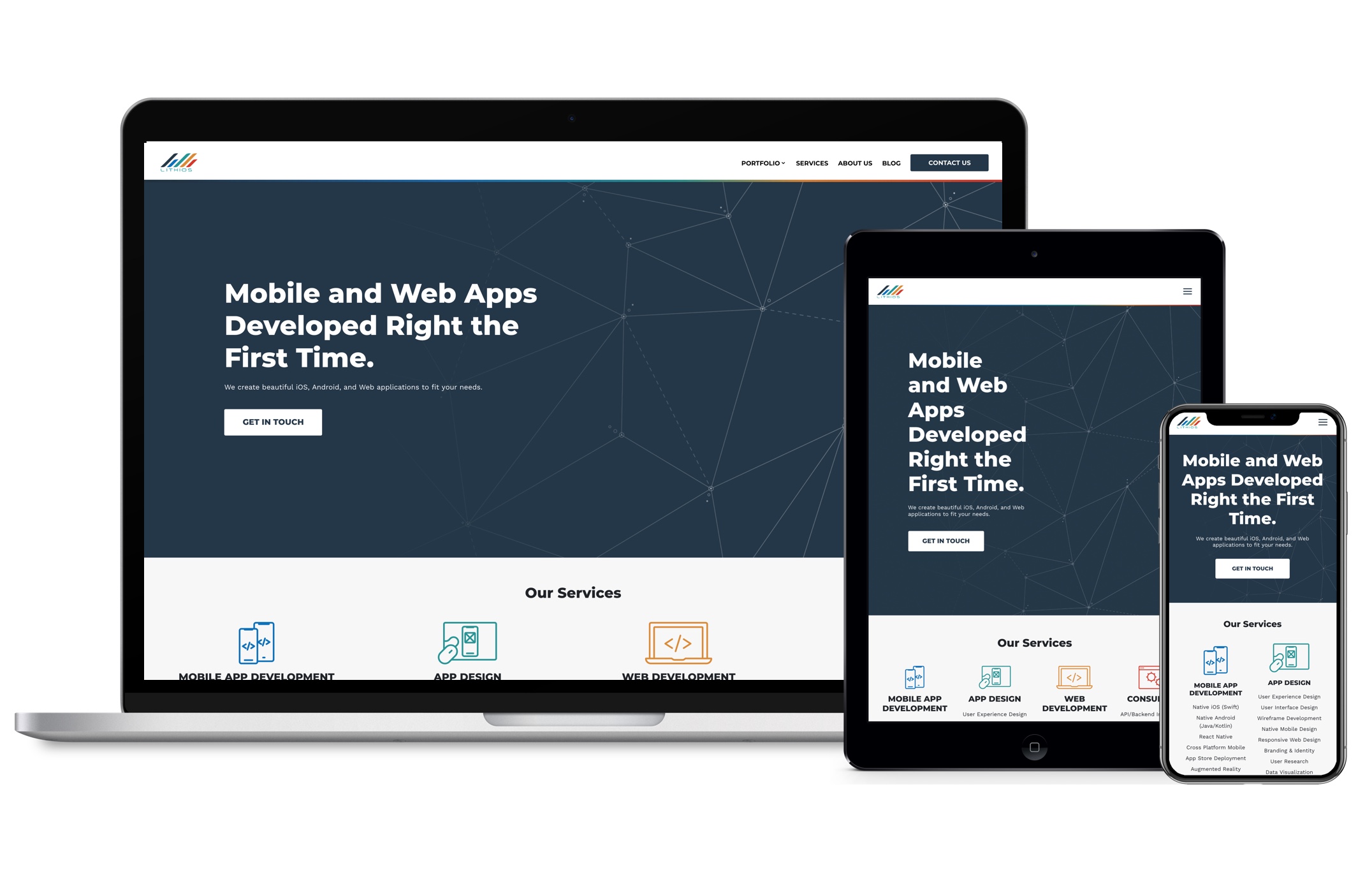
Le design responsive joue un rôle fondamental dans le développement web moderne. En permettant aux sites de s’adapter à divers formats d’écran, qu’il s’agisse d’ordinateurs, de tablettes ou de smartphones, cette approche améliore considérablement l’expérience utilisateur. Un site au design responsive offre une navigation fluide et intuitive, renforçant ainsi la crédibilité et l’accessibilité pour tous les visiteurs. En intégrant des principes de responsive design, les développeurs s’assurent de répondre aux attentes croissantes des utilisateurs en matière de convivialité et d’efficacité.

Dans l’univers numérique d’aujourd’hui, le design responsive joue un rôle essentiel dans la création de sites web efficaces et accessibles. En permettant aux sites de s’adapter à différents formats d’écran et supports, le design responsive améliore l’expérience utilisateur et assure une navigation fluide. Cet article explore les avantages du responsive design et son impact sur le développement web moderne.
Qu’est-ce que le design responsive ?
Le responsive web design est une approche de conception qui vise à créer des sites web capables de s’adapter à la taille de l’écran et au type de dispositif utilisé par les internautes. Cette technique permet une mise en page flexible qui s’ajuste automatiquement, que le visiteur utilise un smartphone, une tablette ou un ordinateur de bureau. En optant pour un design adaptatif, les développeurs améliorent considérablement l’accessibilité et l’expérience des utilisateurs.
Les bénéfices du design responsive
Le design responsive offre de nombreux avantages aux sites web. Tout d’abord, il garantit une cohérence visuelle à travers différents appareils. Les utilisateurs n’ont pas à se soucier des problèmes de mise en page qui peuvent survenir sur des écrans de tailles variées. De plus, un site responsive contribue à une meilleure accessibilité, permettant aux utilisateurs de naviguer aisément sur leur mobile ou tablette.
Amélioration de l’expérience utilisateur
Un site web optimisé pour le design responsive assure une navigation fluide et intuitive. Les éléments s’ajustent pour offrir un accès facile au contenu, sans nécessiter de zoom ou de défilement horizontal. Ceci renforce la crédibilité du site et encourage les visiteurs à interagir et à y passer plus de temps.
Optimisation pour les moteurs de recherche
Un autre atout du responsive design réside dans son impact positif sur le référencement. Les moteurs de recherche, comme Google, privilégient les sites qui offrent une expérience utilisateur optimale sur tous les appareils. En intégrant un design responsive, vous augmentez vos chances d’être mieux classé dans les résultats de recherche, ce qui peut avoir un effet direct sur le trafic de votre site.
Comment créer un design responsive ?
La création d’un design responsive nécessite de suivre certains principes de base. D’abord, comprendre le comportement de l’internaute est primordial. Il est important de simplifier la mise en page pour assurer une navigation efficace. Ensuite, il convient de simplifier le code HTML pour améliorer la rapidité de chargement du site. Utiliser des techniques CSS adaptées, comme les media queries, permet également de contrôler la mise en forme pour divers supports.
Les tendances du design responsive
Le design responsive évolue dans le temps, avec de nouvelles tendances qui émergent régulièrement. En 2023, il est essentiel de rester informé des tendances de design web qui peuvent enrichir l’expérience utilisateur. Les animations, les dégradés et les mises en page minimalistes sont quelques-unes des tendances à suivre de près.
Conclusion sur l’importance du design responsive
Le design responsive est devenu indispensable pour assurer un espace numérique adapté aux besoins des utilisateurs. En offrant une expérience optimale sur tous les appareils, un site web responsive améliore l’accessibilité, favorise l’engagement et contribue à l’optimisation pour les moteurs de recherche. Pour plus d’informations sur ce sujet, vous pouvez consulter des ressources supplémentaires sur le design web adaptatif, les avantages d’un site responsive, et l’importance du responsive design dans la création de sites.
Comparaison des avantages du design responsive
| Critère | Description |
| Accessibilité | Permet aux utilisateurs d’accéder facilement au contenu, quel que soit l’appareil. |
| Fluidité de navigation | Assure une expérience utilisateur agréable et cohérente sur tous les supports. |
| Optimisation SEO | Favorise un meilleur référencement en évitant les versions multiples d’un site. |
| Économie de temps | Facilite la maintenance et les mises à jour avec un seul site à gérer. |
| Visibilité | Renforce la crédibilité et l’image de marque auprès des utilisateurs. |
| Évolutivité | Permet d’ajouter des fonctionnalités sans compromettre l’expérience utilisateur. |

Dans le monde numérique actuel, où les utilisateurs accèdent aux sites web via une multitude d’appareils, le design responsive s’impose comme une nécessité incontournable. Un site bien conçu doit s’adapter automatiquement à différents formats d’écran, qu’il s’agisse d’ordinateurs, de tablettes ou de smartphones. Cet article explore les raisons pour lesquelles le design responsive est essentiel dans le développement web moderne.
Qu’est-ce que le design responsive ?
Le responsive web design est une approche de conception qui permet aux sites web de s’ajuster harmonieusement à tous types de périphériques. Cette technique implique l’utilisation de grilles flexibles, d’images adaptatives et de feuilles de style CSS spécifiques. En intégrant ces éléments, on garantit que la présentation du site reste cohérente et agréable, peu importe la taille de l’écran utilisé par l’internaute.
Amélioration de l’expérience utilisateur
Un site dotée de design responsive assure une navigation fluide et intuitive. Les utilisateurs apprécient les interfaces qui s’adaptent à leurs besoins, et un site bien optimisé contribue à une meilleure expérience utilisateur. La facilité d’accès à l’information permet de diminuer le taux de rebond et d’augmenter le temps passé sur le site, facteurs déterminants pour la satisfaction des visiteurs.
Impact sur le référencement
Les moteurs de recherche, notamment Google, privilégient les sites ayant un design responsive. En garantissant une expérience uniforme sur tous les appareils, les sites adaptatifs se voient souvent favorisés dans les résultats de recherche. Cela signifie qu’un bon design responsive peut véritablement influencer le classement SEO, améliorant la visibilité de votre site sur le web.
Accessibilité et portée élargie
Le responsive design favorise une meilleure accessibilité pour tous les utilisateurs, y compris ceux qui utilisent des appareils mobiles. Un site adaptable permet aux entreprises d’atteindre un public plus large, car il élimine les obstacles liés à la compatibilité et permet à chaque visiteur d’accéder aux mêmes informations, quel que soit l’appareil utilisé. C’est un atout primordial dans une société de plus en plus mobile.
Économie de temps et de coûts
Avoir un site web en design responsive permet de réduire le temps et les coûts associés à la maintenance. Plutôt que de créer des versions séparées pour ordinateurs et mobiles, un seul site responsive suffit pour répondre à tous les besoins. Cela simplifie non seulement le processus de développement, mais également la gestion du contenu, car toute modification est centralisée.
Évolution des tendances technologiques
Alors que de nouvelles technologies émergent et que les comportements des consommateurs évoluent, le design responsive s’adapte à ces changements. C’est une solution qui évolue continuellement, garantissant que votre site reste pertinent et fonctionnel, quelles que soient les innovations à venir dans l’univers du numérique.
Pour ceux qui cherchent à approfondir leurs connaissances sur ce sujet, retrouvez des formations pertinentes ici. Passer à un design responsive est un choix judicieux, tant pour l’expérience utilisateur que pour le succès à long terme de votre présence en ligne. Découvrez plus d’informations sur les avantages du design adaptatif et comment il peut transformer votre site.
- Accessibilité accrue – Permet aux utilisateurs d’accéder aux sites sur différents appareils.
- Expérience utilisateur améliorée – Offre une navigation fluide sur mobile, tablette et ordinateur.
- Cohérence visuelle – Assure une apparence harmonieuse, quel que soit le support utilisé.
- Optimisation SEO – Contribue au référencement dans les moteurs de recherche.
- Adaptabilité – S’ajuste automatiquement à toutes les tailles d’écran.
- Maintien de la crédibilité – Renforce la confiance des visiteurs envers la marque.
- Réduction des coûts – Évite le besoin de créer plusieurs versions d’un site pour différents appareils.
- Amélioration des conversions – Favorise un meilleur taux de conversion par une navigation simplifiée.
- Fluidité de mise à jour – Facilite les modifications et ajouts de contenu.

Dans le monde numérique d’aujourd’hui, où les utilisateurs naviguent sur des appareils variés, il est impératif pour les développeurs de créer des sites qui s’adaptent à tous les formats d’écran. Le design responsive est une approche de conception Web qui vise à offrir une expérience utilisateur optimale sur n’importe quel support. Cela signifie qu’un site Web capable de changer de mise en page selon qu’il est consulté sur un ordinateur, une tablette ou un smartphone. Cet article vous présentera l’importance du design responsive dans le développement Web moderne.
Qu’est-ce que le design responsive ?
Le design responsive est une méthodologie qui permet aux sites Internet de s’ajuster automatiquement aux dimensions de l’écran de l’utilisateur. Grâce à cette approche, les éléments d’une page Web changent de taille, de disposition et de interactions, garantissant ainsi une navigation intuitive et fluide. Cela est rendu possible grâce à l’utilisation de techniques comme les grilles flexibles, les médiaclasses CSS et les images adaptatives.
Les avantages du design responsive
Amélioration de l’expérience utilisateur
Un des avantages majeurs d’un site en design responsive est sans conteste l’amélioration de l’expérience utilisateur. En offrant aux visiteurs une navigation fluide quel que soit l’appareil utilisé, vous assurez qu’ils peuvent accéder à l’information sans frustration. Cela contribue à diminuer le taux de rebond et augmente la probabilité que les utilisateurs passent plus de temps sur le site.
Optimisation pour le référencement
Les moteurs de recherche, dont Google, privilégient les sites avec un design responsive. Cela signifie que votre site sera mieux classé dans les résultats de recherche si ce dernier est optimisé pour tous les appareils. En effet, un site responsive nécessite moins d’URL et une seule version de la page, ce qui facilite l’indexation par les moteurs de recherche.
Réduction des coûts de maintenance
Un autre aspect non négligeable du design responsive est la réduction des coûts à long terme. En ayant un seul site qui s’adapte à tous les appareils, vous évitez la nécessité de développer plusieurs versions d’un même site. Cela réduit non seulement le temps consacré à la maintenance, mais également les ressources financières nécessaires pour mettre à jour et gérer le contenu.
L’importance d’une conception flexible
Dans une époque où les appareils mobile dominent l’accès à Internet, avoir un site Web qui ne s’adapte pas aux différents formats d’écran peut nuire à la crédibilité de votre entreprise. Un design flexible montre que vous êtes à jour avec la technologie et que vous vous souciez de l’expérience de vos utilisateurs. Cela contribue également à bâtir la confiance entre votre marque et vos clients.
Adopter un design responsive pour votre site Web est devenu une nécessité dans le paysage numérique actuel. Il ne s’agit pas seulement d’une question d’esthétique, mais également d’une stratégie qui favorise une meilleure expérience utilisateur, optimise votre référencement et réduit les coûts liés à la maintenance. Les utilisateurs d’aujourd’hui méritent un accès facile et agréable à vos contenus, quelle que soit leur plateforme de navigation.
- Qu’est-ce que le design responsive ?
- Le design responsive est une approche qui permet à un site web de s’adapter à différents formats d’écran, que ce soit sur un ordinateur, une tablette ou un smartphone.
- Pourquoi le design responsive est-il important ?
- Il est essentiel car il assure une navigation fluide et agréable pour tous les utilisateurs, améliorant ainsi leur expérience et renforçant la crédibilité du site.
- Quels sont les avantages d’un design responsive ?
- Un design responsive offre plusieurs avantages, notamment une cohérence visuelle sur tous les appareils, une meilleure accessibilité et une réduction des problèmes d’affichage tels que la pixellisation des images.
- Comment optimiser un site pour un design responsive ?
- Pour optimiser un site, il est important de comprendre les besoins des utilisateurs, de simplifier la mise en page, d’utiliser un code HTML propre et d’appliquer les techniques CSS adéquates.
- Le design responsive influence-t-il le SEO ?
- Oui, un site avec un design responsive est souvent favorisé par les moteurs de recherche, car il améliore l’expérience utilisateur, ce qui est un facteur pris en compte dans le référencement naturel.