EN BREF
|
Le développement web responsive repose sur des langages de programmation qui permettent d’adapter l’affichage des sites à différentes tailles d’écran. Parmi les langages essentiels, HTML et CSS constituent les fondements en assurant la structure et le design visuel des pages. En complément, JavaScript ajoute une interactivité précise et dynamique, tandis que Python et PHP sont fréquemment sollicités pour le développement côté serveur afin de gérer des processus complexes. La maîtrise de ces technologies est cruciale pour créer des expériences utilisateurs fluides et adaptées à tous les dispositifs.

Introduction aux langages de programmation pour le développement web responsive
Le développement web responsive est devenu un impératif dans la conception de sites internet modernes. Avec l’essor des appareils aux tailles d’écran variées, il est essentiel de maîtriser certains langages de programmation pour garantir une expérience utilisateur optimale. Cet article présente les principaux langages utilisés dans le développement web responsive ainsi que leurs spécificités et leurs avantages.
Les langages de base du développement web
HTML et CSS
HTML (HyperText Markup Language) et CSS (Cascading Style Sheets) sont les fondations du développement web. HTML structure le contenu d’une page tandis que CSS gère son apparence. Ensemble, ils permettent de créer des interfaces utilisateur basiques. CSS, notamment, est indispensable pour mettre en œuvre des techniques de Responsive Web Design (RWD), permettant d’ajuster automatiquement les styles en fonction de la taille de l’écran.
JavaScript
JavaScript complète le duo HTML/CSS en ajoutant de l’interactivité aux pages web. Ce langage est crucial pour le développement de fonctionnalités dynamiques, telles que les menus déroulants, les carrousels d’images, ou encore les animations. De plus, des bibliothèques comme jQuery facilitent le travail avec des éléments DOM, rendant ainsi le développement responsive plus fluide.
Langages côté serveur pour un développement complet
PHP
Pour les fonctionnalités côté serveur, PHP est l’un des langages les plus utilisés. Il permet de générer du contenu dynamique et de gérer les bases de données. En intégrant PHP dans une application web, il est possible d’adapter le contenu selon l’appareil de l’utilisateur, renforçant ainsi le développement responsive.
Python
Puis, Python est un langage polyvalent souvent utilisé pour le développement web grâce à des frameworks comme Flask et Django. Il facilite la création d’API robustes et est particulièrement apprécié pour sa simplicité de syntaxe. Python peut être intégré avec des technologies front-end pour créer des applications web évolutives et adaptables.
Nouveaux entrants sur le marché
Blazor
Blazor est une nouvelle solution qui mérite d’être mentionnée. Cette technologie de Microsoft permet de créer des applications web interactivement en utilisant C#. Elle se distingue par sa capacité à exécuter du code côté client à l’aide de WebAssembly, tout en accordant une attention particulière à la réactivité des interfaces.
Frameworks front-end
Au-delà des langages, de nombreux frameworks front-end ont vu le jour, tels que React, Vue.js, et Angular. Ces outils facilitent le travail des développeurs en permettant de créer des interfaces utilisateur réactives et modulaires. Ils intègrent également des mécanismes de gestion d’État qui s’avèrent utiles pour le développement d’applications web adaptées à divers appareils.
Les défis du développement web responsive
La création d’un site responsive n’est pas sans défis. Les développeurs doivent s’assurer que le contenu s’adapte à différentes résolutions d’écran tout en préservant une bonne performance. Parfois, cela nécessitera une optimisation supplémentaire des images et des ressources.
Pour relever ces défis, il est essentiel de tester rigoureusement les sites sur différents appareils et navigateurs afin de garantir une expérience utilisateur homogène. Des outils comme Google Lighthouse fournissent des conseils précieux pour améliorer les performances et l’accessibilité des applications web.
Dans un monde numérique où la diversité des appareils est la norme, le choix des langages de programmation et des outils pour le développement web responsive est primordial. En intégrant des langages front-end et back-end adaptés, ainsi que des frameworks modernes, les développeurs sont mieux préparés à créer des expériences utilisateur fluides et engageantes sur tous types d’écrans.
Pour un aperçu plus détaillé sur les langages de programmation essentiels, vous pouvez consulter ces ressources, et pour les tendances actuelles en développement web, visitez ce lien.
Comparatif des langages de programmation pour le développement web responsive
| Langage | Caractéristiques |
| HTML | Structure de base d’une page web, essentiel pour le contenu. |
| CSS | Permet de styliser le contenu et de créer des designs responsives. |
| JavaScript | Ajoute de l’interactivité et dynamise l’expérience utilisateur. |
| PHP | Langage serveur idéal pour générer du contenu dynamique. |
| Python | Utilisé pour le développement backend, favorise la rapidité de prototypage. |
| Ruby | Facilite le développement rapide d’applications web avec une syntaxe élégante. |
| Blazor | Permet de créer des applications web interactives avec C#. |
| React | Bibliothèque JavaScript pour construire des interfaces utilisateur dynamiques. |
| Vue.js | Framework JavaScript progressif pour créer des interfaces utilisateur. |
| Angular | Framework robuste pour le développement d’applications web dynamiques. |

Dans le cadre de la création de sites internet modernes, la notion de développement web responsive est devenue primordiale. Cette approche garantit que les pages s’adaptent à toutes les tailles d’écran, offrant ainsi une expérience utilisateur optimale. Pour atteindre cet objectif, plusieurs langages de programmation se révèlent essentiels. Cet article examine les langages clés à considérer pour développer des sites qui répondent à ces exigences.
HTML, la structure de base
Le HTML (HyperText Markup Language) reste le fondement de tous les sites web. Il fournit la structure de base des pages et permet d’inclure d’autres éléments tels que des images, des vidéos et des liens. En combinaison avec des techniques de responsive web design, comme les media queries, il est possible de créer des mises en page adaptatives adaptées à divers appareils.
CSS pour le style et la présentation
Le CSS (Cascading Style Sheets) est un autre langage incontournable pour le développement web. Il permet de styliser les éléments en HTML et de contrôler leur disposition sur les différentes plateformes. Grâce à des propriétés telles que les flexbox et grid layout, les développeurs peuvent concevoir des mises en page fluides et réactives, cruciales pour le design responsive.
JavaScript pour l’interactivité
Pour ajouter du dynamisme et de l’interactivité, le JavaScript est indispensable. Il permet de manipuler le DOM (Document Object Model) et d’améliorer l’expérience utilisateur par le biais d’animations, de formulaires interactifs et d’autres fonctionnalités. En utilisant des frameworks comme React ou Vue.js, il est possible de créer des applications web performantes et responsives.
Les langages côté serveur : PHP et Python
Pour le développement backend, des langages comme PHP et Python sont largement utilisés. Ces langages gèrent les bases de données et les logiques applicatives essentielles pour le fonctionnement interne d’un site. Bien qu’ils soient principalement utilisés pour le développement côté serveur, ils contribuent à la performance générale des sites web responsives.
Les nouveaux venus : Blazor et autres solutions
Avec l’évolution des technologies, de nouveaux langages et frameworks émergent. Blazor, par exemple, permet de développer des applications web en utilisant C#. Cela ouvre la voie à des solutions performantes tout en facilitant la création de sites responsives grâce au partage de code entre le serveur et le client.
Pour exploiter pleinement le potentiel du développement web responsive, il est essentiel de maîtriser ces langages et technologies. Pour approfondir vos connaissances, consultez des ressources telles que ce guide complet sur le développement web ou ce cours sur la compréhension du web pour découvrir davantage les langages clients.
- HTML : Fondement de la structure des pages web.
- CSS : Styles et mise en page des éléments visuels.
- JavaScript : Interactivité et dynamisme des sites.
- Python : Utilisé pour le développement backend et la gestion des données.
- PHP : Langage côté serveur permettant de générer du contenu dynamique.
- Ruby : Idéal pour le développement rapide d’applications web.
- TypeScript : Superset de JavaScript ajoutant des types statiques.
- Blazor : Pour le développement full-stack avec C#.

Le développement web responsive est devenu un impératif dans le paysage numérique actuel. Pour concevoir des sites qui s’adaptent harmonieusement aux différents dispositifs, il est essentiel de maîtriser plusieurs langages de programmation. Cet article explore les langages les plus pertinents pour créer des sites web dynamiques et réactifs, en mettant l’accent sur leur utilisation et leur importance dans le processus de développement.
Langages Front-end
Les langages front-end sont cruciaux pour le développement de l’interface utilisateur. Ils permettent de créer des pages web attrayantes et interactives qui répondent aux attentes des utilisateurs.
HTML et CSS
HTML, ou HyperText Markup Language, est le langage fondamental pour structurer le contenu des pages web. En parallèle, CSS (Cascading Style Sheets) est essentiel pour le style visuel et le layout. Ensemble, HTML et CSS fournissent les bases d’un site responsive, en facilitant l’adaptation de la mise en page à diverses tailles d’écran grâce à des frameworks comme Bootstrap et des techniques telles que les media queries.
JavaScript
JavaScript est incontournable pour ajouter du dynamisme aux pages web. Il permet de manipuler le DOM (Document Object Model) et de créer des interactions riches et réactives. Des bibliothèques telles que jQuery et React augmentent l’efficacité du développement en offrant des outils puissants pour la création d’interfaces utilisateur interactives et adaptées aux mobiles.
Langages Back-end
Le développement back-end est tout aussi essentiel, car il gère la logique côté serveur et les bases de données.
PHP
PHP est l’un des langages les plus utilisés pour le développement web. Sa capacité à intégrer des fonctionnalités dynamiques en fait un choix idéal pour les sites interactifs. PHP fonctionne bien avec des bases de données comme MySQL, facilitant le stockage et la gestion des informations des utilisateurs, ce qui est crucial pour des applications web responsives.
Python
Un autre choix puissant est Python, qui se distingue par sa simplicité et sa lisibilité. Ses frameworks tels que Django et Flask permettent de développer rapidement des applications web robustes et évolutives. Grâce à sa flexibilité, Python est de plus en plus adopté pour des projets qui nécessitent une intégration fluide entre le front-end et le back-end.
Outils et Technologies Complémentaires
En plus des langages de programmation, il existe plusieurs outils et technologies qui facilitent le processus de développement.
Frameworks Front-end
Les frameworks comme Vue.js, Angular, et React simplifient le développement d’applications web réactives en offrant des composants réutilisables et une architecture organisée. Ils permettent également aux développeurs de maintenir une expérience utilisateur fluide sur différents appareils.
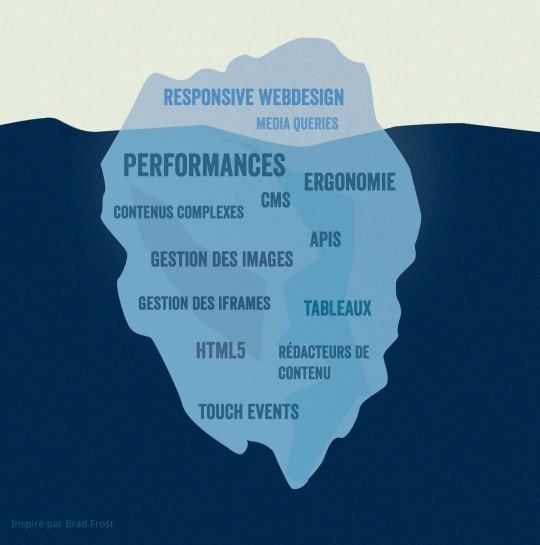
Responsive Web Design
Le Responsive Web Design repose sur l’utilisation de systèmes de grille flexibles, d’images adaptatives et de media queries CSS. Ces techniques garantissent que le contenu s’affiche de manière optimale sur toutes les tailles d’écran, que ce soit sur un smartphone, une tablette ou un ordinateur de bureau.
La maîtrise des langages de programmation fondamentaux pour le développement web, ainsi que des outils et technologies associés, est essentielle pour créer des sites responsives performants. En combinant HTML, CSS, JavaScript et des langages back-end comme PHP et Python, les développeurs peuvent concevoir des solutions innovantes qui répondent aux attentes des utilisateurs modernes.





