EN BREF
|
Dans un monde numérique en constante évolution, comprendre les différences entre le design web et le design mobile est devenu crucial pour offrir des expériences utilisateur de qualité. Tandis que le design web s’adresse principalement aux utilisateurs d’ordinateurs de bureau, le design mobile vise à optimiser l’affichage et l’interaction sur des appareils plus petits. Les approches et techniques employées diffèrent considérablement, influençant la conception et la fonctionnalité des sites et applications. Il est donc essentiel de maîtriser ces nuances pour développer des solutions efficaces et adaptées aux besoins des utilisateurs modernes.

Dans l’univers numérique d’aujourd’hui, comprendre les différences entre le design web et le design mobile est essentiel pour créer des expériences utilisateurs optimales. Chaque plateforme présente des besoins spécifiques en matière de conception, que ce soit pour un site web classique ou une application mobile. Cet article vous plongera dans les subtilités qui distinguent ces deux approches du design.
Le design web et le design mobile répondent à des exigences distinctes en termes de conception et de fonctionnalité. Bien que les deux visent à offrir une expérience utilisateur unique, leurs méthodes et considérations techniques diffèrent significantivement. D’une part, le design web s’articule autour de la durabilité sur écran large, tandis que d’autre part, le design mobile se concentre sur l’utilisation intuitive sur des appareils tactiles.
Conception et Résolution d’Écran
La conception web doit prendre en compte divers écrans de grande taille, allant des ordinateurs de bureau aux tablettes. Cela implique un responsive design, où la mise en page s’ajuste automatiquement pour correspondre à la résolution d’écran. En revanche, le design mobile est essentiellement conçu pour s’adapter à des écrans plus petits, où la simplicité et la lisibilité sont primordiales. L’espace limité sur mobile impose des choix judicieux concernant les éléments à afficher et leur disposition.
La navigation sur un site web classique peut s’articuler autour de menus déroulants et de liens complexes, optimisés pour la souris. À l’inverse, la navigation mobile doit se concentrer sur des gestes tactiles, comme le glissement et le toucher. Les designs mobiles privilégient souvent des boutons plus grands et des interfaces simplifiées pour faciliter l’interaction gebruikersvriendelijk.
Performance et Temps de Chargement
Un autre aspect à considérer est la performance. Les sites web doivent être optimisés pour un accès sur des connexions variées, tandis que les applications mobiles doivent fonctionner efficacement même lorsque le signal est faible. Les utilisateurs mobiles s’attendent à un chargement rapide et à une réactivité immédiate. Les temps de chargement prolongés peuvent provoquer un abandon de l’application.
Contenus Adaptés
Les contenus présentés sur une plateforme de bureau peuvent être plus riches et complets, tandis que ceux destinés aux mobiles doivent être condensés et directs. Le design mobile doit présenter les informations les plus cruciales à portée de main, facilitant ainsi une consultation rapide et efficace.
Utilisation des Capacités des Appareils
Les applications mobiles peuvent exploiter les fonctionnalités spécifiques du téléphone, comme la géolocalisation, les capteurs ou les notifications. Dans le cadre du design web, ces fonctionnalités ne sont pas nécessairement accessibles. Par conséquent, le design mobile intègre ces éléments d’interaction d’une manière qui enrichit l’expérience utilisateur.
En résumé, bien que le design web et le design mobile partagent le même objectif de fournir une expérience utilisateur fluide, leurs méthodologies et les exigences techniques sont fondamentalement différentes. Chaque type de conception a ses propres avantages et défis, et il est crucial de comprendre ces distinctions pour choisir la meilleure approche pour votre projet.
Différences entre Design Web et Design Mobile
| Axe de comparaison | Design Web | Design Mobile |
| Objectif principal | Optimiser l’expérience utilisateur sur ordinateurs | Faciliter l’accès sur petits écrans |
| Approche | Responsive Design souvent utilisé | Mobile First privilégié dans certains cas |
| Navigation | Menu large avec plusieurs niveaux | Menu simplifié et souvent accessible en un clic |
| Performances | Conçu pour des connexions plus rapides | Optimisé pour des connexions mobiles et moins de ressources |
| Interface | Plus d’éléments graphiques | Design épuré et minimaliste |
| Interaction | Cliquer avec une souris | Toucher et gestes tactiles |

Dans un monde de plus en plus connecté, comprendre les distinctions entre le design web et le design mobile est essentiel pour offrir une expérience utilisateur optimale. Alors que le premier se concentre sur la conception de sites accessibles via des ordinateurs, le second est dédié aux interfaces que l’on utilise sur des smartphones et tablettes. Cet article explore ces différences pour vous aider à faire le meilleur choix pour vos projets numériques.
Qu’est-ce que le design web ?
Le design web concerne la création et l’optimisation d’un site internet pour les ordinateurs de bureau. Il inclut des éléments comme la disposition, la typographie, les couleurs et les images, le tout dans le but de fournir une interface conviviale. Le défi principal ici est de s’assurer que le site est attrayant tout en garantissant une navigation intuitive. Pour les designers, c’est également une question de compatibilité avec de nombreux navigateurs et systèmes d’exploitation.
Qu’est-ce que le design mobile ?
Le design mobile, quant à lui, se concentre sur une expérience adaptée aux appareils portables. Cela signifie qu’il faut tenir compte des caractéristiques techniques spécifiques aux smartphones, comme la taille d’écran plus réduite et l’interaction tactile. Les éléments d’interface doivent être optimisés pour être facilement accessibles et utilisables, ce qui nécessite souvent une approche différente en matière de conception.
Les principes de base
Lors de la conception d’un site web, les designers se focalisent sur un positionnement horizontal et une hiérarchie visuelle claire. À l’inverse, le design mobile doit être centré sur l’essentiel, en utilisant des blocs de contenu empilés pour faciliter la lecture sur des écrans petits. Ces différences de format et de navigation sont cruciales pour optimiser l’expérience utilisateur.
Responsive design versus design mobile
Une autre distinction importante est celle entre le responsive design et le design mobile. Le responsive design permet à un site web de s’adapter automatiquement à différentes tailles d’écran, offrant ainsi une solution unique pour tous les dispositifs. À l’opposé, le design mobile se concentre sur une version spécifique mobilisée à partir de zéro, souvent privilégiée pour des applications plus complexes et personnalisées.
Impact sur le référencement
Le choix entre un site mobile et un site responsive peut également influencer votre référencement. Les moteurs de recherche privilégient de plus en plus les sites qui offrent une expérience mobile fluide. Ainsi, bien conçu, un site web responsive peut offrir des avantages en matière de SEO par rapport à un site mobile traditionnel, notamment grâce à une intégration plus fluide des médias sociaux et du contenu interactif.
En faisant le choix entre un design web ou mobile, il est important de comprendre les besoins de votre public cible. Si votre objectif est de créer une interface conviviale et accessible à tous, il peut être judicieux d’opter pour un design responsive, tout en considérant des versions mobiles pour des fonctions spécifiques.
Pour approfondir plus sur les techniques du responsive design, explorez des ressources telles que Nucleovisual ou WordPress.
- Objectif principal : Le design web vise l’expérience utilisateur sur ordinateur, tandis que le design mobile se concentre sur l’usage sur appareils portables.
- Structure : Le design web utilise souvent des mises en page complexes, alors que le design mobile favorise la simplicité et la clarté.
- Navigation : Sur le web, la navigation peut être plus extensive, tandis que sur mobile, elle est souvent simplifiée pour faciliter l’interaction tactile.
- Responsive Design : Le design réactif adapte les contenus pour différentes tailles d’écran, contrairement aux designs mobiles qui se centrent uniquement sur les smartphones.
- Performances : Les sites web classiques peuvent utiliser plus de ressources, alors que les designs mobiles doivent être optimisés pour des vitesses de chargement rapides.
- Interaction utilisateur : Le design web privilégie souvent les clics, tandis que le design mobile mise sur les gestes tactiles comme le glissement ou le pincement.
- Contenus : Les designs web peuvent afficher plus d’informations simultanément, alors que les designs mobiles doivent présenter des données essentielles pour ne pas surcharger l’utilisateur.

Dans l’univers numérique en constante évolution, il est essentiel de comprendre les différences entre le design web traditionnel et le design mobile. Ce guide vous présente les caractéristiques clés de chaque approche, vous aidant à choisir la solution la mieux adaptée à vos besoins et à ceux de vos utilisateurs.
Comprendre le design web
Le design web fait référence à la création de sites internet adaptés principalement aux écrans des ordinateurs de bureau et des ordinateurs portables. Cette forme de design met l’accent sur la hiérarchie de l’information, la navigation fluide et une mise en page stable. Les designers utilisent souvent des grilles et des layouts définis pour présenter les contenus de manière cohérente.
Caractéristiques et contraintes
Dans le design web, la taille d’écran est généralement plus grande, ce qui permet d’utiliser des éléments visuels plus détaillés et de donner un espace ample pour afficher plusieurs sections de contenu simultanément. De plus, l’utilisation de plug-ins et de fonctionnalités interactives est souvent plus courante dans les versions de bureau, donnant une expérience utilisateur enrichie.
Importance du référencement
Un autre aspect crucial du design web est son impact sur le référencement naturel (SEO). Les sites web conçus pour les ordinateurs de bureau doivent suivre certaines pratiques afin d’être bien indexés par les moteurs de recherche. Cela inclut l’optimisation des mots-clés et le chargement rapide des pages.
Le design mobile : une nécessité croissante
Le design mobile, quant à lui, est spécifiquement pensé pour les appareils comme les smartphones et les tablettes. Avec l’augmentation de l’utilisation des mobiles pour naviguer sur internet, ce type de design est devenu une nécessité plutôt qu’une option. L’objectif principal est d’offrir une expérience utilisateur fluide, même sur de petits écrans.
Optimisation pour l’expérience utilisateur
La conception mobile se concentre sur l’ergonomie et la navigation tactile. Les éléments doivent être en taille suffisante pour que les utilisateurs puissent facilement interagir avec eux, sans risquer de cliquer sur la mauvaise chose. Cela inclut des boutons plus grands, des menus simplifiés et une mise en page qui suit une logique intuitive.
Techniques de design
Le design mobile privilégie souvent l’approche mobile first, où le développement commence par la version mobile avant de s’étendre aux versions plus larges. Cette méthode garantit que toutes les fonctionnalités et les contenus sont optimisés pour les petits écrans, garantissant ainsi que rien n’est négligé lors de l’adaptation pour des écrans plus grands.
Responsive Design : l’alternative gagnante
Un bon compromis entre le design web et le design mobile est le responsive design. Cette approche permet d’adapter un site à toutes les tailles d’écran, garantissant une visibilité optimale sur tous les appareils. Grâce à la flexibilité des grilles et des images, le contenu peut réorganiser les éléments en fonction de l’écran, tout en maintenant une navigation fonctionnelle et esthétique.
Les avantages du responsive design
Le responsive design offre une solution pratique pour les entreprises souhaitant une présence en ligne. En unifiant les expériences utilisateur pour le web et le mobile, il simplifie le développement et la maintenance du site. De plus, il joue un rôle considérable dans le SEO, car les moteurs de recherche privilégient les sites qui offrent une expérience utilisateur de haute qualité sur tous les appareils.
FAQ : Les différences entre design web et design mobile
Quelle est la différence principale entre le design web et le design mobile ? Le design web se concentre sur la création de sites adaptés à divers appareils, tandis que le design mobile vise spécifiquement les smartphones et tablettes.
Qu’est-ce que le responsive design ? Le responsive design est une approche permettant aux sites web de s’adapter automatiquement à différentes tailles d’écrans, offrant ainsi une expérience utilisateur optimale sur tous les dispositifs.
Pourquoi privilégier un site mobile plutôt qu’un site en responsive design ? Un site mobile offre une interface optimisée spécifiquement pour les utilisateurs de mobiles, tandis qu’un site en responsive design peut parfois être moins performant sur des écrans plus petits.
Quelles sont les considérations importantes lors du développement d’un design mobile ? Il est essentiel de tenir compte de la vitesse de chargement, de la navigation tactile et de l’affichage simplifié pour garantir une expérience utilisateur fluide sur mobile.
Comment le design mobile influence-t-il le référencement ? Un design mobile optimisé peut améliorer le référencement, car les moteurs de recherche privilégient les sites qui offrent une expérience mobile agréable.
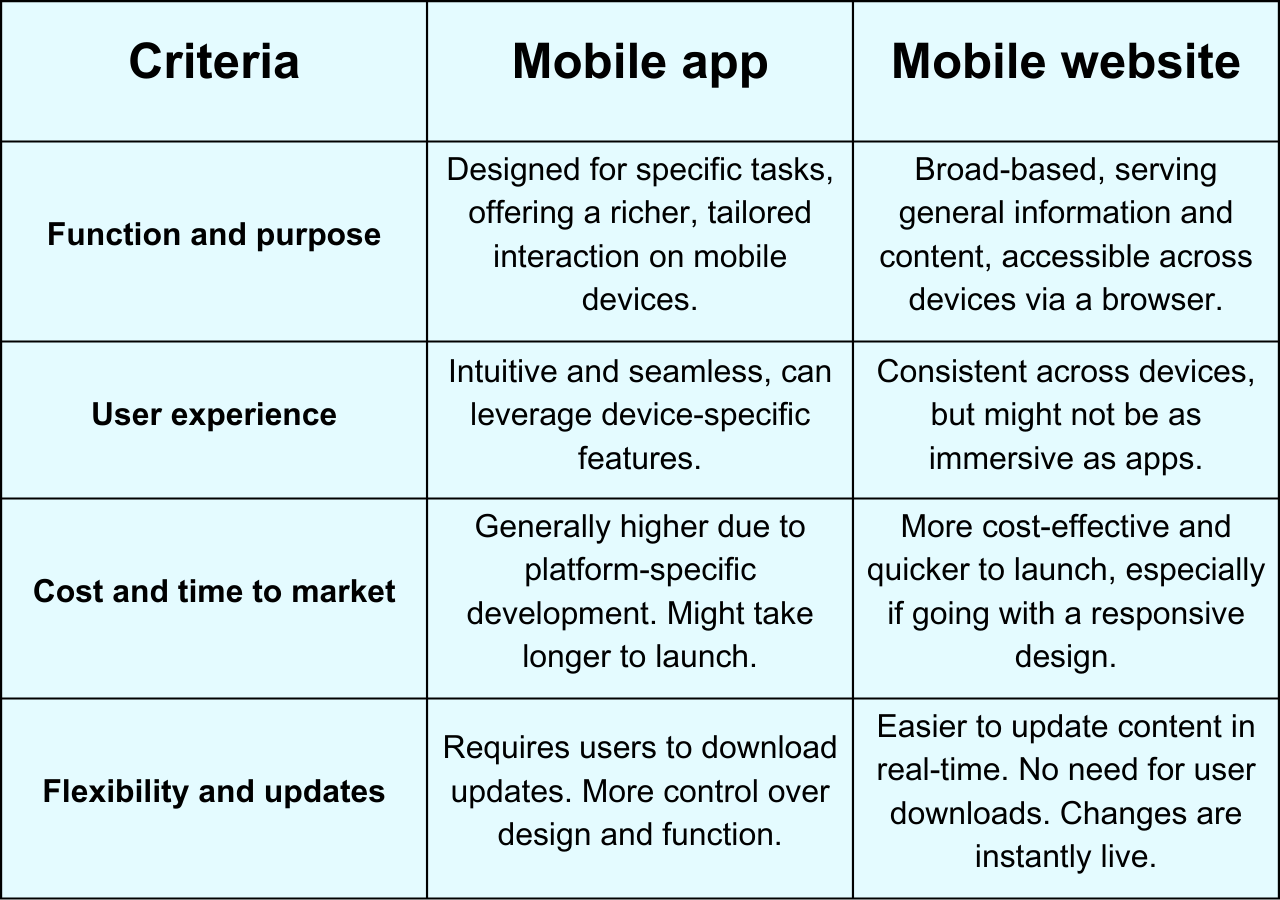
Qu’est-ce qui différencie une application mobile d’un site mobile ? Une application mobile est un logiciel téléchargé et installé sur un appareil, tandis qu’un site mobile est accessible par le biais d’un navigateur sans nécessiter d’installation.
Pourquoi le mobile first est-il une approche importante ? L’approche mobile first assure que les designs sont d’abord pensés pour les mobiles, ce qui garantit une expérience utilisateur prioritaire sur les plateformes mobiles.





