
EN BREF
|
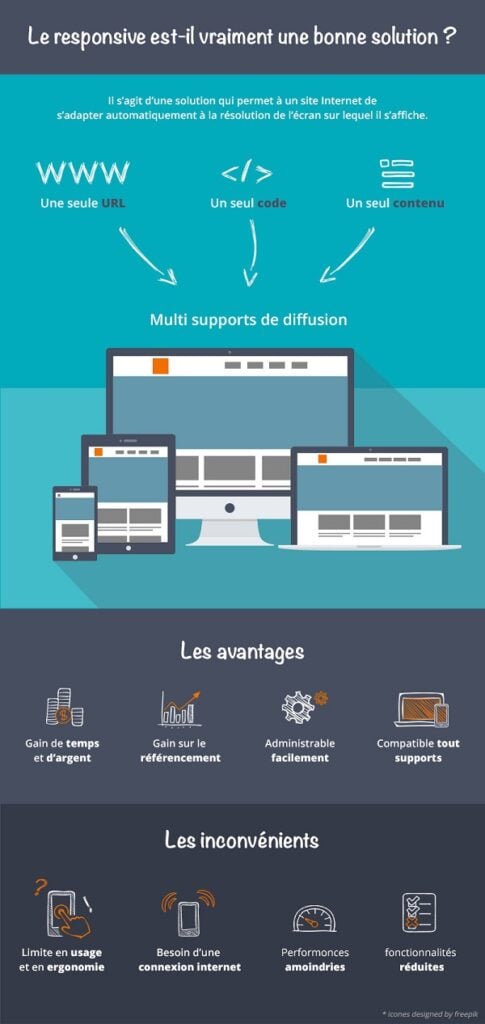
Le responsive design s’est imposé comme une nécessité dans le monde numérique d’aujourd’hui, permettant aux sites web de s’adapter de manière fluide à une multitude de dispositifs, qu’il s’agisse de smartphones, tablettes ou ordinateurs. L’un des principaux atouts de cette approche est la création d’une seule version optimisée, ce qui simplifie la gestion du contenu et des mises à jour. De plus, un site responsive contribue à offrir une expérience utilisateur enrichie et inclusive. Grâce à cette technique, le site peut non seulement répondre aux exigences esthétiques, mais également améliorer sa visibilité sur les moteurs de recherche, le tout en assurant une accessibilité renforcée pour tous les utilisateurs.

Un site internet responsive est désormais un élément essentiel pour toute entreprise souhaitant offrir une expérience utilisateur optimale. En adaptant le contenu à différents appareils, du smartphone à l’ordinateur de bureau, ce type de design présente de nombreux avantages décisifs pour la visibilité et l’accessibilité d’un site web.
Le premier avantage d’un site internet responsive réside dans sa capacité à s’adapter à tous les formats d’écrans. Que l’utilisateur consulte le site sur un smartphone, une tablette ou un ordinateur, le contenu est automatiquement ajusté. Cette flexibilité garantit une navigation fluide et intuitive, ce qui est primordial à l’ère de la mobilité. Pour découvrir davantage sur les critères à prendre en compte dans la création d’un site web adapté, vous pouvez consulter ce guide complet.
Un site responsive améliore indéniablement l’expérience utilisateur. Grâce à un design soigné et accessible, les visiteurs peuvent trouver facilement les informations qu’ils recherchent. Les éléments tels que la taille des boutons, le contraste des couleurs et la disposition des contenus sont optimisés pour chaque type d’écran. Cela joue un rôle essentiel dans la fidélisation des clients, car un site facile à naviguer incite les utilisateurs à rester plus longtemps sur la page et à explorer davantage.
Un autre atout majeur d’un site internet responsive est son impact positif sur le référencement naturel. Google favorise les sites qui offrent une excellente expérience utilisateur. En ayant un site responsive, vous améliorez votre positionnement dans les résultats de recherche. En effet, les moteurs de recherche pénalisent ceux qui ne s’adaptent pas correctement aux différents appareils, ce qui peut nuire à votre visibilité. Pour en savoir plus sur l’impact du design responsive sur le SEO, parcourez cet article.
Créer un site internet responsive, c’est également bénéficier d’un coût de développement réduit. Au lieu de concevoir plusieurs versions d’un même site pour différents appareils, un site responsive ne nécessite qu’une seule version. Cela signifie des économies considérables en matière de maintenance et de mise à jour. De plus, cela réduit les risques d’incohérences entre les versions mobile et desktop du site.
Le design responsive contribue également à l’inclusivité. En améliorant l’accessibilité pour les utilisateurs, notamment ceux ayant des difficultés visuelles, on favorise une expérience positive pour tous. Par exemple, un design adapté permet d’optimiser le contraste des couleurs, ce qui facilite la lecture pour ceux qui ont une perception visuelle réduite. Pour en savoir plus sur la nécessité d’un site responsive, notamment pour les associations, consultez cet article.
Investir dans un site internet responsive est une décision stratégique qui profite tant à l’entreprise qu’à ses utilisateurs. En intégrant adaptabilité, accessibilité et une meilleure expérience utilisateur, un site responsive se révèle être un atout indispensable pour le succès en ligne.
| Avantages | Description |
| Accessibilité | S’adapte facilement à tous les appareils, améliorant l’accès pour tous les utilisateurs. |
| Coût Efficace | Cela nécessite le maintien d’une seule version, réduisant ainsi les coûts de développement et de maintenance. |
| Expérience Utilisateur | Offre une expérience cohérente, quelle que soit la taille de l’écran, augmentant la satisfaction des utilisateurs. |
| Optimisation SEO | Google privilégie les sites responsives, ce qui peut améliorer le classement dans les résultats de recherche. |
| Lisibilité Améliorée | Le design réactif facilite la lecture, notamment pour les utilisateurs ayant des difficultés visuelles. |
| Flexibilité | S’adapte à l’évolution des technologies sans nécessiter de refontes majeures. |
| Partage Simplifié | Un seul lien à partager, ce qui facilite la promotion sur les réseaux sociaux et d’autres plateformes. |

Dans un monde numérique en constante évolution, posséder un site web responsive est devenu essentiel pour les entreprises souhaitant offrir une expérience utilisateur optimale. Un site internet responsive s’adapte automatiquement à la taille des écrans, garantissant que le contenu reste accessible et esthétique, que ce soit sur un smartphone, une tablette ou un ordinateur de bureau. Cet article explore les principaux avantages d’un site web responsive.
Un site internet responsive permet d’assurer une accessibilité optimale à vos utilisateurs. Grâce à son design adaptable, il offre une navigation fluide et intuitive sur tous les appareils. Cela signifie que chaque visiteur peut consulter votre contenu sans difficulté, quel que soit le dispositif utilisé. Cette accessibilité accrue contribue à élargir votre audience et à inclure des utilisateurs ayant des besoins spécifiques, par exemple ceux ayant des difficultés visuelles.
Un autre avantage majeur d’un site responsive est sa capacité à réduire les coûts. En développant une seule version de votre site web qui fonctionne sur tous les appareils, vous évitez la nécessité de créer et de maintenir plusieurs sites séparés. Cela permet d’économiser non seulement sur le développement initial, mais aussi sur les mises à jour et les ajustements futurs.
Les moteurs de recherche tels que Google favorisent de plus en plus les sites web responsive dans leurs résultats de recherche. Un site adaptable est considéré comme ayant une meilleure expérience utilisateur, ce qui peut directement influencer votre référencement naturel. Cela signifie qu’un design responsive peut aider à attirer plus de trafic organique vers votre site, augmentant ainsi votre visibilité en ligne.
L’un des objectifs principaux du responsive web design est d’améliorer l’expérience utilisateur. En adaptant le contenu aux dimensions de l’écran, les utilisateurs bénéficient d’une navigation sans effort, de temps de chargement plus rapides et d’une interface utilisateur cohérente. Cette attention portée à l’expérience utilisateur peut augmenter les taux de conversion et fidéliser vos clients.
Un autre aspect avantageux du site web responsive est la facilité d’analyse des performances. Avec une seule version de votre site, vous pouvez suivre les statistiques de manière plus efficace. Cela vous permet de mieux comprendre le comportement de vos visiteurs, d’identifier les points à améliorer et de prendre des décisions éclairées basées sur des données fiables.
En somme, opter pour un site internet responsive transforme non seulement la manière dont vos utilisateurs interagissent avec votre contenu, mais cela contribue également à l’efficacité et à la rentabilité de votre présence en ligne. Pour des conseils pratiques sur la création d’un site web responsive, n’hésitez pas à consulter des ressources fiables comme OZEWEB et CINS.

Dans un monde où l’accès à Internet se fait à travers une multitude d’appareils, allant des ordinateurs de bureau aux smartphones, il est crucial de disposer d’un site internet responsive. Ce format permet d’adapter le contenu à divers écrans, offrant ainsi une expérience utilisateur optimale. Cet article met en lumière les principaux avantages d’un site internet responsive et explique pourquoi ce choix est essentiel pour toute entreprise ou organisation souhaitant se démarquer.
L’un des principaux avantages du responsive design est son accessibilité. Un site web conçu de manière responsable s’ajuste automatiquement à n’importe quel type d’écran, rendant l’information disponible à toutes les personnes, indépendamment de l’appareil utilisé. Cela présente un intérêt particulier pour les utilisateurs ayant des difficultés visuelles. En réglant correctement le contraste des couleurs et en optimisant la taille des polices, il est possible d’améliorer la lisibilité pour ces utilisateurs, contribuant ainsi à une expérience plus inclusive.
Un autre avantage significatif d’un site internet responsive réside dans l’optimisation des coûts. Au lieu de créer des versions distinctes d’un site pour chaque appareil, une seule version est suffisante. Cela permet de réduire les coûts de développement et de maintenance, car toutes les mises à jour ou modifications ne doivent être effectuées qu’une seule fois. Simplifier la gestion du site est un atout indéniable, surtout pour les petites entreprises ou les associations qui disposent de budgets limités.
La référencement naturel (SEO) est un autre aspect à considérer. Les moteurs de recherche, notamment Google, privilégient les sites web qui offrent une expérience utilisateur de qualité. Un site responsive est mieux classé dans les résultats de recherche car il diminue le taux de rebond, favorise le temps passé sur le site et augmente le nombre de pages visitées. Ces éléments contribuent à une meilleure performance en ligne et à une visibilité accrue.
Les utilisateurs d’aujourd’hui recherchent la simplicité et l’efficacité lors de leur navigation en ligne. Un site internet responsive apporte une navigation fluide, rendant l’expérience utilisateur plus agréable. Les éléments se réorganisent automatiquement en fonction de la taille de l’écran, garantissant que les visiteurs peuvent accéder facilement à l’information souhaitée. Cela minimise les efforts nécessaires pour naviguer sur le site et encourage les utilisateurs à y revenir.
La technologie évolue rapidement et les préférences des utilisateurs changent presque quotidiennement. Un site responsive est conçu pour s’adapter à ces évolutions. En intégrant des technologies modernes et en se conformant aux meilleures pratiques de design, ce type de site reste pertinent et performant. Cela permet aux entreprises de répondre aux exigences d’un public de plus en plus exigeant et technophile.
En somme, un site internet responsive ne représente pas seulement un atout, mais devient une nécessité dans le paysage numérique actuel. Les avantages en termes d’accessibilité, d’optimisation des coûts, de référencement et de facilité d’utilisation font de cette option un choix judicieux pour quiconque souhaite se positionner efficacement sur le web.
Quels sont les principaux avantages d’un site web responsive ? Un site internet responsive s’adapte automatiquement aux différentes tailles d’écran, offrant une expérience utilisateur optimale, quel que soit le dispositif utilisé.
Pourquoi un site responsive est-il bénéfique pour le SEO ? Les moteurs de recherche, comme Google, favorisent les sites responsive, car ils assurent une meilleure expérience utilisateur, ce qui peut améliorer le classement de votre site dans les résultats de recherche.
Un site responsive est-il plus économique ? Oui, un site responsive permet de conserver une seule version du site, ce qui réduit les coûts de développement et de maintenance par rapport à la création de plusieurs versions adaptées à différents supports.
Comment un site responsive améliore-t-il l’accessibilité ? Le design responsive prend en compte les besoins des utilisateurs ayant des difficultés visuelles en améliorant le contraste des couleurs et la lisibilité du contenu.
Quels types d’appareils bénéficient du design responsive ? Le responsive web design est adapté à tous les appareils, y compris les smartphones, tablettes et ordinateurs de bureau, garantissant que le contenu est lisible et accessible sur tous ces supports.
Est-ce que le design responsive ralentit le temps de chargement du site ? Non, bien conçu, un site responsive optimise le temps de chargement en adaptant le contenu à l’écran de l’utilisateur, ce qui peut même améliorer la vitesse d’affichage.




La fabrique web, en Loire-Atlantique, c'est l'artisanat du clic :
on façonne, vous brillez en ligne.