
EN BREF
|
Dans le développement web, les langages de programmation jouent un rôle crucial pour transformer un site statique en une expérience interactive captivante. En intégrant des technologies comme le JavaScript, les développeurs sont capables d’ajouter des éléments dynamiques qui répondent aux actions des utilisateurs, enrichissant ainsi leur interaction avec le contenu. D’autre part, des langages tels que HTML et CSS établissent les fondations nécessaires pour créer une structure solide et esthétique. Cette alliance de différentes technologies permet non seulement d’améliorer l’esthétique d’un site, mais également d’optimiser son expérience utilisateur, rendant chaque visite unique et engageante.

Les langages de programmation jouent un rôle essentiel dans le développement de sites web modernes. Ils permettent de créer une expérience utilisateur enrichie en incorporant des éléments interactifs et dynamiques. Cet article explore comment différentes technologies, telles que JavaScript, HTML, CSS, et d’autres, contribuent à rendre un site web plus engageant pour ses visiteurs.
JavaScript est souvent considéré comme le langage de référence pour l’interactivité sur le web. Grâce à ses fonctionnalités avancées, il permet aux développeurs d’intégrer des éléments réactifs sur les pages web. Par exemple, lorsque vous cliquez sur un bouton et qu’une animation se déclenche, ou lorsque des contenus sont chargés sans recharger la page, c’est souvent grâce à JavaScript.
Ce langage de programmation facilite également la création de formulaires dynamiques, tels que des validations instantanées, où les utilisateurs reçoivent un feedback immédiat sur ce qu’ils saisissent. Par conséquent, cela améliore non seulement l’interaction, mais aussi l’expérience utilisateur dans son ensemble.
Bien que JavaScript soit crucial pour l’interactivité, les langages de base comme HTML et CSS constituent le socle sur lequel repose toute interaction. HTML structure le contenu de la page, tandis que CSS permet de styliser et de positionner ce contenu. Ensemble, ces langages établissent un cadre solide permettant aux fonctionnalités JavaScript de s’exprimer pleinement.
Par exemple, avec HTML5, il est possible d’intégrer des éléments médias tels que des vidéos et des animations. L’utilisation de CSS3 pour ajouter des transitions fluides et des transformations visuelles accentue l’interactivité, rendant ainsi le site plus attrayant.
Pour optimiser la création d’une interface utilisateur interactive, de nombreux développeurs se tournent vers des frameworks et des bibliothèques JavaScript, tels que React, Angular ou Vue.js. Ces outils facilitent la gestion du DOM (Document Object Model) et permettent de créer des composants réutilisables.
En utilisant des frameworks modernes, il est possible de développer des applications web à page unique (SPA), où le contenu change dynamiquement sans avoir à recharger la page. Cela contribue à une expérience fluide et interactive, un élément essentiel dans le monde numérique aujourd’hui.
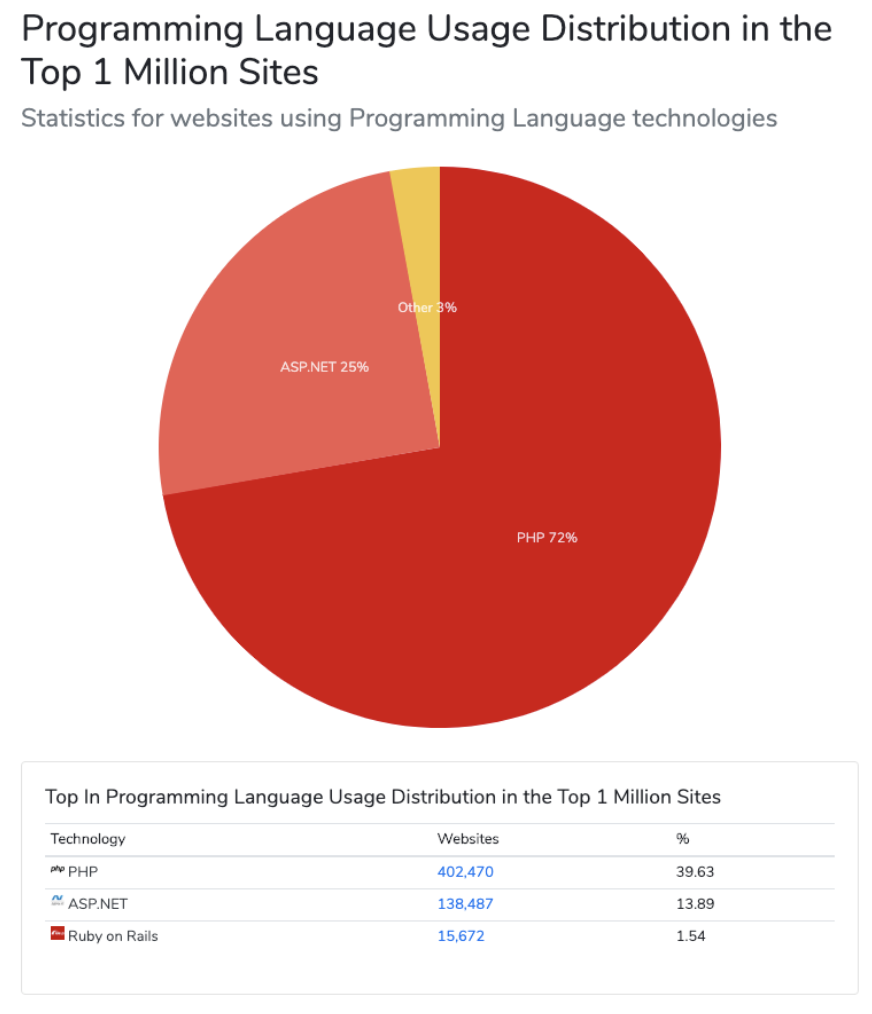
Alors que JavaScript gère la partie front-end et l’interaction utilisateur, des langages comme Python et PHP jouent un rôle crucial dans la gestion des données et la logique de back-end. Ces langages permettent d’interagir avec des bases de données, de traiter des données en temps réel et de servir du contenu dynamique aux utilisateurs.
Par exemple, avec PHP, il est possible de créer des systèmes de commentaires en temps réel ou des applications basées sur des abonnements, rendant ainsi le site non seulement interactif, mais aussi personnalisé en fonction des besoins de ses utilisateurs.
À mesure que les technologies continuent d’évoluer, de nouvelles tendances émergent en matière d’interactivité. L’utilisation d’outils et de langages récents, comme TypeScript pour la sécurité statique ou Ruby on Rails pour un développement plus rapide, est en forte croissance.
Les concepts essentiels, tels que l’accessibilité et le responsive design, deviennent également primordiaux. Ils garantissent que toutes les interactions fonctionnent de manière optimale, peu importe le dispositif utilisé par l’utilisateur.
En résumé, les langages de programmation travaillent ensemble pour enrichir l’interactivité d’un site web. Que ce soit à l’aide de JavaScript pour dynamiser le contenu, d’HTML et CSS pour la structure et la présentation, ou de Python et PHP pour le traitement des données, chacun a son rôle à jouer pour offrir une expérience utilisateur plus engageante.
| Langage de Programmation | Effectivité |
| JavaScript | Permet d’ajouter des éléments réactifs, améliorant l’interaction utilisateur. |
| HTML | Structure la page, permettant aux autres langages d’interagir efficacement. |
| CSS | Améliore l’apparence visuelle et peut animer des éléments pour plus de dynamisme. |
| PHP | Gère le contenu dynamique côté serveur, apportant des informations en temps réel. |
| Python | Utilisé pour le back-end, permettant des fonctionnalités avancées comme les API. |
| TypeScript | Ajoute une sécurité stricte, facilitant le développement d’applications interactives complexes. |

La création d’un site web moderne et attrayant nécessite une compréhension des langages de programmation indispensables. Ces technologies permettent de transformer une simple page HTML en un environnement interactif et engageant pour l’utilisateur. Cet article explore comment ces différents langages contribuent à rendre votre site plus interactif.
JavaScript est un langage de programmation incontournable dans le domaine du développement web. Il permet de créer des éléments réactifs, tels que des animations, des formulaires interactifs et des mises à jour de contenu en temps réel. L’intégration de JavaScript au sein de pages HTML dynamise l’expérience utilisateur, rendant chaque interaction plus conviviale.
Tout site interactif repose sur une structure solide, fournie par HTML et CSS. HTML organise le contenu, tandis que CSS lui donne un style attrayant. Ensemble, ils posent les bases nécessaires pour intégrer des éléments interactifs, comme des boutons cliquables ou des menus déroulants, qui facilitent la navigation de l’utilisateur.
Lorsque ces langages interagissent, ils permettent de donner vie à pages web autrement statiques. Par exemple, un bouton conçu en HTML peut déclencher un script JavaScript qui modifie son apparence en réponse à un clic, fournissant ainsi un retour immédiat à l’utilisateur. Cette intégration harmonieuse augmente l’engagement des visiteurs sur le site.
La programmation côté serveur utilise des langages tels que PHP et Python pour gérer les requêtes des utilisateurs et interagir avec des bases de données. Par exemple, PHP peut alimenter un site en contenu dynamique, comme des articles générés automatiquement en fonction des préférences de l’utilisateur, rendant le site encore plus captivant.
Les améliorations continues des langages de programmation visent également à optimiser les performances et la sécurité, rendant le web plus fiable. Par exemple, les langages modernes intègrent des fonctionnalités qui permettent un chargement plus rapide des pages, comme le lazy loading pour les images, augmentant ainsi l’accessibilité et réduisant le taux de rebonds. Pour en savoir plus sur cette optimisation, consultez cet article.
Les langages de programmation jouent un rôle crucial dans le développement de sites web interactifs, en liant le front-end et le back-end sans effort. Leur maîtrise ouvre des opportunités pour créer des expériences web enrichissantes et durables.

La création d’un site web engageant repose sur l’utilisation de langages de programmation qui augmentent son interactivité. Au cœur de l’expérience utilisateur, ces technologies, notamment JavaScript, jouent un rôle crucial en rendant les pages dynamiques et réactives. Cet article explore comment différents langages augmentent la convivialité des sites web et offrent une expérience enrichissante aux visiteurs.
Le JavaScript est souvent considéré comme le langage incontournable pour l’interactivité sur le web. Il permet d’ajouter des éléments réactifs tels que des animations, des vidéos intégrées et des formulaires interactifs. Grâce à son intégration directe avec HTML, les développeurs peuvent facilement manipuler le Document Object Model (DOM), ce qui permet d’apporter des modifications en temps réel aux contenus d’une page sans avoir à la recharger.
Par exemple, en utilisant JavaScript, un développeur peut créer des boutons qui changent de couleur lorsqu’ils sont survolés, ou bien des formulaires qui valident les entrées des utilisateurs avant de les soumettre. Ces fonctionnalités rendent la navigation sur le site plus intuitive et agréable.
Les frameworks JavaScript comme React, Vue.js et Angular facilitent le développement d’applications web interactives. En offrant des structures prêtes à l’emploi, ces outils permettent aux développeurs de créer des interfaces utilisateur conviviales avec une productivité accrue. Par exemple, React permet la création de composants réutilisables, ce qui signifie que des éléments interactifs peuvent être intégrés à plusieurs endroits d’une application sans duplication de code.
Bien que JavaScript soit essentiel pour l’interactivité, il est important de ne pas sous-estimer le rôle d’HTML et CSS. HTML fournit la structure de la page, tandis que CSS est responsable de son apparence. Ensemble, ces langages posent les bases nécessaires pour que JavaScript puisse opérer efficacement.
Avec CSS, il est possible de créer des animations de transition qui rendent le site plus dynamique. Par exemple, en faisant glisser des éléments ou en utilisant des effets de flou, on peut capter l’attention des utilisateurs et les inciter à interagir davantage avec le contenu présenté.
L’utilisation de frameworks CSS comme Bootstrap ou Tailwind CSS peut également améliorer la réactivité d’un site. Ces outils offrent des composants préconstruits qui permettent de créer rapidement des designs modernes tout en maintenant une interactivité fluide. Grâce à leur flexibilité, les développeurs peuvent facilement adapter la présentation à n’importe quel écran, garantissant ainsi une expérience utilisateur optimale sur tous les appareils.
Enfin, bien que JavaScript soit le roi de l’interactivité côté client, des langages comme Python et PHP sont essentiels pour la gestion des données côté serveur. Python est souvent utilisé avec des frameworks comme Django pour gérer les requêtes des utilisateurs et fournir des résultats dynamiques.
De même, PHP permet de créer des sites web dynamiques en intégrant des bases de données. Par exemple, un site d’abonnements qui personnalise le contenu en fonction des préférences de l’utilisateur devient possible grâce à l’interaction entre ces langages et les bases de données.
En somme, l’interactivité d’un site web provient d’une combinaison judicieuse de langages de programmation tels que JavaScript, HTML, CSS, ainsi que des technologies back-end comme Python et PHP. Maîtriser ces outils est essentiel pour créer des expériences en ligne attractives et engageantes.

La fabrique web, en Loire-Atlantique, c'est l'artisanat du clic :
on façonne, vous brillez en ligne.