EN BREF
|
Dans le domaine de la conception de sites web, le choix des couleurs est un élément crucial qui peut influencer à la fois l’esthétique et l’expérience utilisateur. Les bonnes couleurs permettent non seulement de créer une ambiance agréable, mais elles aident aussi à renforcer l’identité visuelle de votre marque. Pour parvenir à un design harmonieux, il est essentiel de comprendre les significations des couleurs ainsi que leur compatibilité avec l’ensemble du site. Cette introduction explore les fondamentaux pour sélectionner les couleurs qui sauront capter l’attention de vos visiteurs tout en véhiculant efficacement le message de votre site.

Le choix des couleurs pour votre site web est un élément essentiel qui peut influencer la perception de votre marque et l’expérience de vos utilisateurs. En effet, les couleurs ne se contentent pas d’apporter une touche esthétique, elles véhiculent des émotions et des messages. Dans cet article, nous allons explorer les critères importants pour bien choisir vos couleurs, ainsi que des outils pratiques pour vous aider dans ce processus créatif.
Pourquoi repenser les couleurs de mon site ?
Repenser la palette de couleurs de votre site web peut revitaliser votre image de marque et améliorer l’engagement de vos visiteurs. Avec le temps, il se peut que certaines couleurs que vous aviez initialement choisies ne résonnent plus avec votre public cible ou ne correspondent plus aux valeurs de votre entreprise. En modifiant votre charte graphique, vous renforcez non seulement le lien avec vos utilisateurs, mais vous améliorez également l’esthétique de votre site. Un site harmonieux est plus attrayant et retene l’attention plus longtemps.
Quels critères pour choisir les bonnes couleurs ?
Lors de la sélection des couleurs, il est crucial de tenir compte de la psychologie des couleurs. Chaque teinte a une signification spécifique et peut provoquer des émotions différentes chez les utilisateurs. Par exemple, le bleu est souvent associé à la confiance et à la sécurité, tandis que le jaune évoque la joie et l’énergie. Vous pouvez approfondir ce sujet en consultant des ressources sur l’impact des couleurs sur le design.
Un autre aspect à considérer est l’harmonie des couleurs. Les teintes doivent être complémentaires et créer un équilibre visuel agréable. L’utilisation du modèle 60/30/10 est une méthode éprouvée : utilisez 60 % de votre couleur dominante, 30 % de la couleur secondaire et 10 % pour les accents. Cela créera une composition attrayante et bien structurée sur votre site.
Comment trouver les palettes de couleurs exactes ?
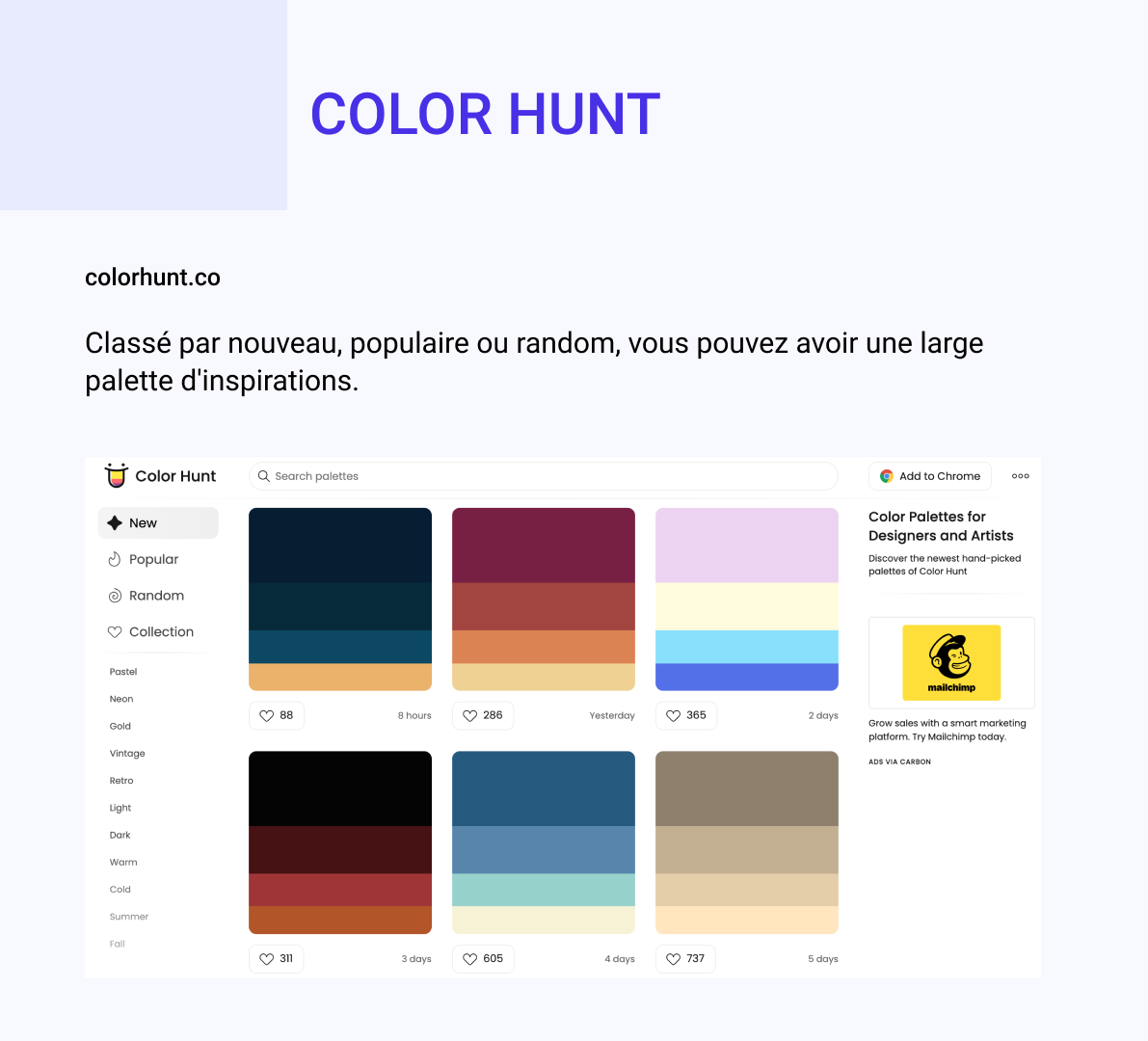
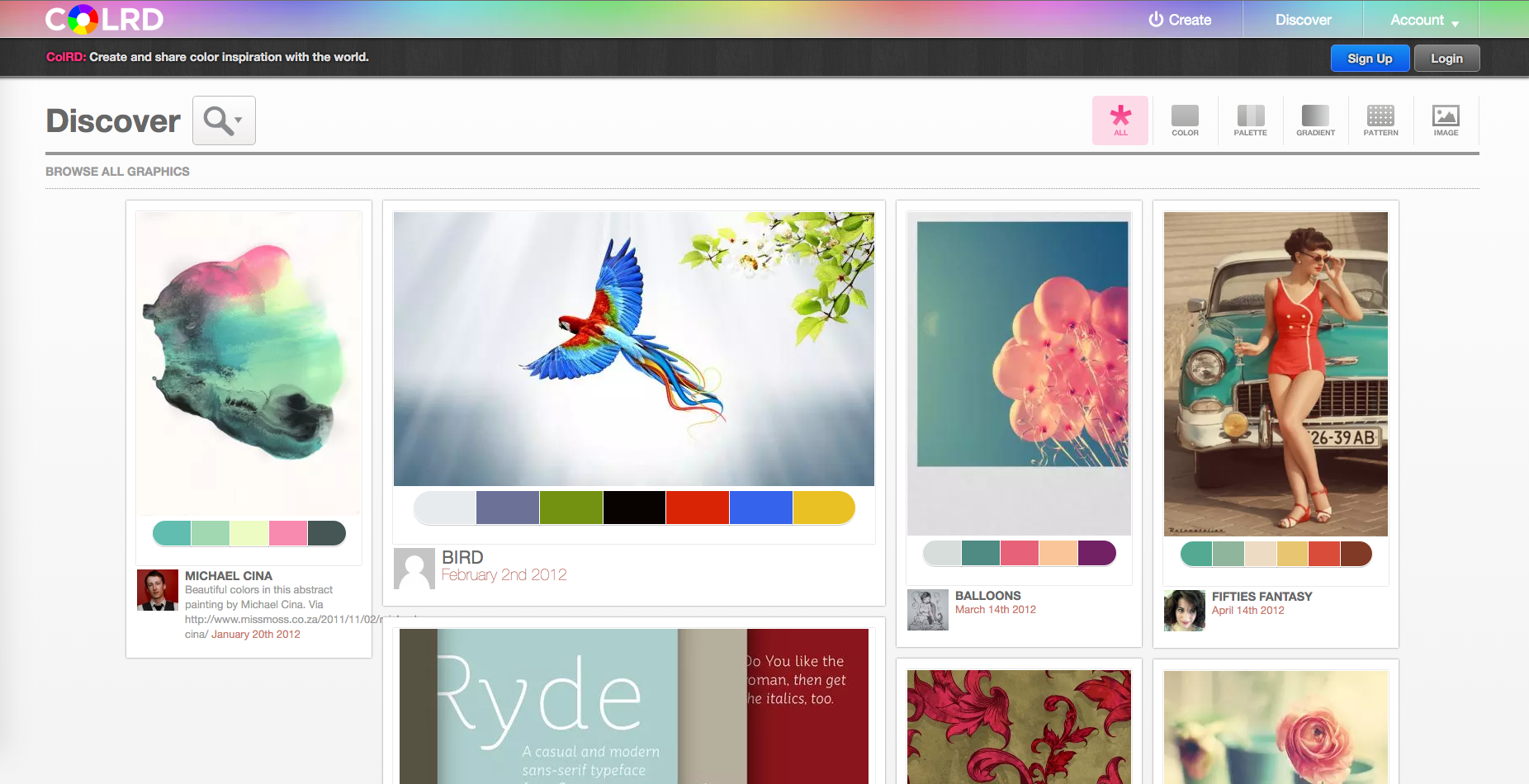
Pour vous aider à choisir la meilleure palette de couleurs, plusieurs outils gratuits sont disponibles en ligne. Des plateformes telles que Hostinger vous permettent d’explorer différentes combinaisons de couleurs et de découvrir des palettes équilibrées. Ces outils sont particulièrement utiles pour tester des couleurs communes avec lesquelles vous pourriez travailler dans votre design.
Il existe également des tableaux de couleurs HTML qui vous facilitent le choix des teintes. En explorant ces options, vous pourrez visualiser comment différentes couleurs interagissent entre elles et comment elles enrichissent votre design visuel. Apprendre à utiliser ces tableaux peut transformer un site ordinaire en une œuvre d’art numérique.
Les tendances actuelles en matière de couleurs
Suivre les tendances en matière de couleurs peut également vous aider à rendre votre site web plus contemporain. Des couleurs telles que le vert, qui demeure incontournable, et le terracotta font partie de la sélection qui fait sensation cette année. Le rose vif inspiré de la culture pop est également à la mode. Pour plus d’inspiration sur les tendances actuelles, référez-vous à des articles spécialisés qui présentent les couleurs qui captivent cette année.
Exemples d’associations de couleurs
Pour trouver l’association de couleurs parfaite pour votre site, il est utile de s’inspirer d’exemples de designs réussis. Parfois, des associations inattendues, comme le noir et bois, peuvent créer un effet chic et intemporel. Pour en savoir plus sur ces combinaisons, consultez des articles comme celui-ci sur la tendance cuisine noire et bois.
En analysant d’autres sites et leurs palettes de couleurs, vous pourrez également mieux comprendre comment certaines combinaisons attirent l’attention et créent un impact durable sur les utilisateurs.
Critères de sélection des couleurs pour le design de site
| Critère | Importance |
|---|---|
| Psychologie des couleurs | Influence l’humeur et les décisions d’achat |
| Harmonie des couleurs | Créé une expérience visuelle agréable |
| Contraste | Assure la lisibilité du contenu |
| Compatibilité avec la marque | Renforce l’identité visuelle de l’entreprise |
| Tendances actuelles | Rend le site moderne et attrayant |
| Usage des couleurs | Détermine les éléments clés à mettre en avant |
| Équilibre des proportions | 60% couleur dominante, 30% secondaire, 10% d’accent |

Choisir les bonnes couleurs pour votre site web est crucial, car elles influencent non seulement l’esthétique, mais également l’expérience utilisateur. La palette de couleurs que vous sélectionnez peut renforcer l’identité de votre marque et affecter la perception de votre entreprise par vos visiteurs. Cet article explore les éléments essentiels à considérer lors du choix des couleurs, ainsi que des outils pratiques pour vous aider dans cette démarche.
Pourquoi repenser les couleurs de votre site ?
Le choix des couleurs n’est pas simplement une question de goût, mais il a un impact direct sur l’attrait visuel et l’engagement des visiteurs. Des couleurs bien choisies peuvent améliorer la conversion et attirer l’attention sur les éléments clés de votre site. Au fur et à mesure que les tendances évoluent, il peut être nécessaire de repenser votre charte graphique pour refléter l’actualité et les préférences des utilisateurs.
Critères pour choisir les bonnes couleurs
Quand vous sélectionnez des couleurs, il est important de considérer la psychologie des couleurs. Chaque teinte véhicule des émotions et des messages spécifiques. Par exemple, le bleu est souvent associé à la confiance, tandis que le rouge évoque l’énergie et l’urgence. Évaluer les valeurs de votre marque et les émotions que vous souhaitez transmettre est essentiel. Vos choix doivent également compléter l’identité visuelle de votre entreprise sans entrer en conflit avec celle-ci.
Utiliser des outils gratuits pour choisir les couleurs
Il existe plusieurs outils en ligne qui vous permettent de créer des palettes de couleurs harmonieuses. Des sites tels que TheWizAdviz offrent des générateurs de palettes basés sur vos préférences. D’autres, comme Adobe Color, vous permettent de jouer avec différentes combinaisons jusqu’à ce que vous trouviez la palette parfaite pour votre site. Ces outils sont pratiques et vous aident à visualiser l’impact de chaque option sur votre design.
Comment harmoniser les couleurs sur votre site
Une bonne règle à suivre consiste à appliquer la règle des 60-30-10 : utilisez 60 % de la couleur dominante, 30 % de la couleur secondaire et 10 % de la couleur d’accentuation. Cette méthode permet d’établir un équilibre visuel et d’éviter que votre site ne paraisse trop chargé ou désordonné. En jouant avec les différentes teintes, vous pouvez créer une expérience utilisateur qui capte l’attention et incite à l’action.
Tester et affiner vos choix
Une fois vos couleurs sélectionnées, il est important de tester leur impact. Avoir des retours d’utilisateurs peut vous aider à ajuster votre palette pour mieux répondre à leurs attentes. N’oubliez pas que l’optimisation de votre design est un processus continu, et le choix des couleurs doit évoluer avec le temps, en fonction des tendances et des retours d’expérience.
- Évaluer l’identité visuelle – Assurez-vous que les couleurs reflètent l’image de votre marque.
- Utiliser la psychologie des couleurs – Choisissez des teintes qui évoquent les émotions souhaitées.
- Considérer l’accessibilité – Optez pour des couleurs qui garantissent une bonne lisibilité pour tous les utilisateurs.
- Équilibrer les proportions – Appliquez 60% de couleur dominante, 30% de couleur secondaire et 10% de couleur d’accent.
- Tester sur différents appareils – Assurez-vous que les couleurs fonctionnent bien sur mobiles et ordinateurs.
- Explorer les tendances actuelles – Restez à jour avec les styles préférés dans votre secteur.
- Recueillir des retours utilisateurs – Obtenez des impressions de vos visiteurs sur les choix de couleurs.
- Utiliser des outils en ligne – Profitez des générateurs de palettes pour trouver des combinaisons harmonieuses.
- Ajuster en fonction du contenu – Choisissez des couleurs qui mettent en valeur le texte et les images.
- Considérer la saisonnalité – Adaptez vos couleurs selon les périodes de l’année pour un impact maximal.

Choisir les bonnes couleurs pour le design de votre site web est crucial pour créer une expérience utilisateur harmonieuse et mémorable. Les couleurs jouent un rôle majeur dans la perception de votre marque et influencent les émotions et les comportements des visiteurs. Dans cet article, nous vous présenterons des recommandations pratiques pour sélectionner une palette de couleurs efficace, en tenant compte de l’impact psychologique des couleurs et des tendances actuelles.
Pourquoi les couleurs sont-elles importantes ?
Les couleurs peuvent évoquer des sentiments et des associations, ce qui les rend essentielles dans le design web. Une palette de couleurs cohérente aide à transmettre un message clair et à établir une identité visuelle. De plus, un bon choix de couleurs peut augmenter les taux de conversion en attirant l’attention des utilisateurs et en les incitant à agir. Il est donc essentiel de réfléchir à la signification des couleurs choisies et à leur adéquation avec votre activité.
Évaluer votre marque
Avant de choisir vos couleurs, il est important d’analyser votre marque et votre secteur d’activité. Pensez à ce que vous souhaitez communiquer à travers vos couleurs. Par exemple, des couleurs vives et ludiques peuvent convenir à une marque axée sur les enfants, tandis que des teintes plus douces et élégantes peuvent mieux correspondre à une entreprise de luxe. Assurez-vous que les couleurs sélectionnées renforcent et complètent l’identité visuelle de votre marque.
Équilibre et harmonie des couleurs
Pour créer un design visuel attrayant, il est crucial de maintenir un équilibre entre les couleurs. Une bonne règle est d’utiliser environ 60 % de votre couleur dominante, 30 % de la couleur secondaire et 10 % de la couleur d’accentuation. Cela permet de donner un aspect harmonieux sans surcharger visuellement vos visiteurs. Par ailleurs, veillez à choisir des couleurs qui se complètent et qui sont agréées par la théorie des couleurs.
Comprendre la psychologie des couleurs
Il est essentiel de comprendre comment les couleurs influenceront le comportement de vos utilisateurs. Chaque couleur évoque des émotions différentes. Par exemple, le bleu est souvent associé à la confiance, tandis que le rouge peut évoquer l’énergie ou l’urgence. Faites des recherches sur la psychologie des couleurs et leurs significations afin de choisir celles qui correspondent le mieux à votre message et à l’expérience souhaitée pour votre utilisateur.
Utiliser des outils de sélection de couleurs
Pour vous aider à choisir vos couleurs, il existe de nombreux outils gratuits en ligne qui proposent des palettes harmonieuses et des générateurs de couleurs. Ces outils vous permettront de trouver des combinaisons de couleurs qui fonctionnent bien ensemble et d’explorer l’impact de différentes teintes. N’hésitez pas à expérimenter jusqu’à ce que vous trouviez la combinaison parfaite pour votre site.
Suivre les tendances actuelles
Les tendances en matière de design web évoluent constamment. Certaines couleurs peuvent devenir populaires en fonction de la mode, des mouvements culturels ou des évolutions technologiques. Restez informé des tendances actuelles en matière de design et n’hésitez pas à les intégrer à votre site, tout en veillant à ce qu’elles s’accordent avec l’identité de votre marque. Oser des combinaisons de couleurs actuelles peut offrir un aspect frais et moderne à votre projet.
Tester les couleurs choisies
Enfin, avant de finaliser votre palette de couleurs, n’oubliez pas de faire des tests. Montrez vos choix à des utilisateurs potentiels ou à d’autres membres de votre équipe pour obtenir des retours. Un regard externe peut parfois révéler des problèmes ou des incohérences que vous n’aviez pas remarqués. Recueillir des feedbacks sur vos couleurs vous permettra d’affiner votre choix et d’assurer que votre design ait l’impact désiré.
FAQ : Choisir les couleurs pour votre design de site
Pourquoi est-il important de choisir les bonnes couleurs pour mon site ? Le choix des couleurs influence directement l’attrait visuel de votre site et la perception de votre marque par vos visiteurs.
Comment évaluer la compatibilité des couleurs avec mon design existant ? Commencez par analyser les couleurs de votre palette actuelle, et assurez-vous qu’elles renforcent l’identité visuelle de votre marque sans créer de conflits visuels.
Quel est le rôle d’une couleur dominante dans la conception de mon site ? Utiliser une couleur dominante à 60 % dans votre design garantit une base forte et cohérente qui attire l’attention tout en établissant une hiérarchie visuelle.
Que dois-je considérer lors du choix d’une couleur secondaire ? Une couleur secondaire, utilisée à 30 %, doit compléter la couleur dominante tout en apportant une touche de contraste qui aide à hiérarchiser les éléments.
Comment choisir une couleur d’accentuation efficacement ? La couleur d’accentuation, représentant 10 % de votre design, doit être unique et attirer l’attention vers des éléments clés comme les boutons d’appel à l’action.
Quels outils puis-je utiliser pour m’aider à choisir des couleurs ? Il existe de nombreux outils en ligne gratuits qui vous permettent de tester des palettes de couleurs et de créer des harmonies visuelles à partir de couleurs existantes.
Quelles sont les tendances couleurs à surveiller cette année ? En ce moment, des couleurs comme le vert, le terracotta et des teintes pastel comme le lavande numérique sont particulièrement prisées dans le design web.





