EN BREF
|
Dans un monde numérique en constante évolution, la vitesse de chargement de votre site est devenue un élément primordial. Non seulement elle influence l’expérience utilisateur, mais elle joue également un rôle déterminant dans votre référencement SEO. Un site qui se charge rapidement attire et retient les visiteurs, tandis qu’un temps de chargement trop long peut les pousser à aller voir ailleurs. Découvrons ensemble comment optimiser ce critère essentiel pour offrir une expérience en ligne à la fois fluide et agréable.

Améliorer la vitesse de chargement de votre site design
Dans le monde numérique actuel, la vitesse de chargement n’est pas seulement une question d’esthétique, mais un élément fondamental qui influence l’expérience utilisateur et le référencement SEO. Un site qui se charge lentement peut faire fuir vos visiteurs avant même qu’ils n’aient eu l’occasion d’admirer votre design créatif. Cet article explore des méthodes efficaces pour améliorer la vitesse de chargement de votre site, garantissant ainsi une navigation fluide et agréable.
Pourquoi la vitesse de chargement est cruciale
La vitesse de chargement est un facteur déterminant pour le succès de votre site web. Un site rapide offre non seulement une meilleure expérience utilisateur, mais impacte également le taux de rétention et la conversion des visiteurs. Un temps d’attente excessif peut amener les utilisateurs à abandonner votre site, ce qui nuit à votre image de marque.
L’impact sur le référencement SEO
Au-delà des aspects esthétiques et pratiques, la vitesse de chargement a un rôle essentiel dans le référencement SEO de votre site. Les moteurs de recherche, comme Google, prennent en compte ce critère lors de l’évaluation des sites. Les sites rapides ont alors plus de chances d’apparaître en tête des résultats de recherche.
Pour approfondir ce sujet, vous pouvez consulter cet article sur l’importance de la vitesse de chargement pour le SEO.
Comment optimiser la vitesse de chargement de votre site
Compresser les fichiers
La compression des fichiers tels que les images ou le CSS peut réduire considérablement le temps de chargement. Utilisez des outils en ligne pour compresser vos images sans sacrifier leur qualité.
Utiliser un hébergement de qualité
Le choix de votre hébergeur a un impact direct sur la vitesse de chargement. Privilégiez un hébergement qui propose une bonne performance et une infrastructure adaptée à vos besoins.
Pour en savoir plus sur l’impact de la vitesse d’hébergement, jetez un œil à cet article sur l’impact de la vitesse d’hébergement sur l’expérience utilisateur.
Minimiser les requêtes HTTP
Chaque élément de votre design génère une requête HTTP. En réduisant le nombre d’éléments, vous diminuez le temps de chargement. Combinez les fichiers CSS et JavaScript pour réduire le nombre de requêtes.
Fonctionnalités indispensables d’un site web moderne
Un site moderne doit être non seulement rapide mais également intégré avec des fonctionnalités qui favorisent cette rapidité. Envisagez d’utiliser des plateformes qui prennent en charge des fonctionnalités optimisées, comme le lazy loading, qui permet de charger uniquement le contenu visible pour l’utilisateur.
Pour découvrir d’autres astuces sur l’optimisation du temps de chargement, visitez cet article sur l’optimisation du temps de chargement de votre site web.
Les bénéfices d’un site performant
Enfin, améliorer la vitesse de chargement non seulement booste votre référencement, mais renforce également votre crédibilité auprès des utilisateurs. Un site rapide est synonyme de professionnalisme et d’attention aux détails, deux éléments cruciaux pour établir une relation de confiance avec vos visiteurs.
Amélioration de la vitesse de chargement d’un site design
| Méthode d’Optimisation | Description |
| Minimiser les fichiers CSS et JS | Réduisez le poids des fichiers pour un chargement plus rapide. |
| Utiliser la compression | Activez des techniques de compression comme Gzip pour alléger le transfert de données. |
| Utiliser un CDN | Distribuez le contenu via des réseaux de diffusion pour accélérer l’accès. |
| Optimiser les images | Utilisez des formats adaptés et des compressions pour réduire le temps de chargement. |
| Réduire les redirections | Minimisez les redirections pour éviter des temps de chargement supplémentaires. |
| Choisir un hébergement performant | Optez pour un hébergement de qualité qui garantit une vitesse rapide. |
| Mettre en cache le contenu | Utilisez le cache pour stocker des données et réduire les temps de chargement récurrents. |
| Éviter les plugins superflus | Simplifiez le site en limitant l’utilisation de plugins qui ralentissent le chargement. |

La vitesse de chargement d’un site web est bien plus qu’une simple mesure technique ; elle est au cœur même de l’expérience utilisateur et a un impact direct sur votre référencement SEO. Dans cet article, nous allons explorer différentes stratégies pour optimiser la rapidité de votre site design tout en préservant son esthétique et sa fonctionnalité.
Les bases de la vitesse de chargement
Avant d’entrer dans le vif du sujet, il est important de comprendre pourquoi la vitesse de chargement est cruciale pour votre site. Un site qui met trop de temps à se charger risque de frustrer vos visiteurs et de les inciter à quitter votre page avant même d’avoir découvert vos créations. Pour assurer leur satisfaction, il est donc essentiel de prêter attention à cet élément fondamental.
Réduire le poids des fichiers
Une des étapes primordiales pour améliorer la vitesse de chargement est de réduire le poids des fichiers présents sur votre site. Utilisez des formats d’image optimisés comme le JPEG ou le WebP et compressez vos fichiers pour diminuer leur taille sans sacrifier la qualité. En savoir plus sur cette pratique peut être trouvé ici : Comment optimiser la vitesse de chargement de votre site.
Choisir un hébergement performant
L’hébergement web peut avoir un impact significatif sur la rapidité d’affichage de votre site. Optez pour un hébergeur qui offre des temps de réponse rapides et une infrastructure scalable. La qualité de l’hébergement contribue directement à l’expérience utilisateur et à la réactivité de votre site.
Utiliser la mise en cache
Implémentez la mise en cache pour améliorer le temps de chargement. Cela permet à votre site de stocker temporairement des copies de pages et de ressources, ce qui réduit le besoin de chargement complet à chaque visite. C’est une pratique essentielle que les designers doivent intégrer dans leur processus de développement. Pour en savoir plus sur l’importance de la vitesse, consultez cet article : Pourquoi la vitesse de chargement est cruciale pour votre site.
Minimiser les requêtes HTTP
Chaque élément affiché sur votre site crée une requête HTTP. Par conséquent, plus votre site contient d’éléments, plus le temps de chargement sera long. Évitez le surchargement en minimisant les requêtes HTTP grâce à l’utilisation de CSS et JavaScript combinés. Cela contribuera à obtenir un site à la fois esthétique et rapide.
Optimisation pour le référencement SEO
La vitesse de chargement joue un rôle crucial dans le référencement SEO. Un site rapide est davantage favorisé par les moteurs de recherche, ce qui peut améliorer votre visibilité en ligne. Pour comprendre en détail cette corrélation, consultez cet article : Quel importance de la vitesse de chargement pour le SEO ?.
Évaluer la performance de votre site
Utilisez des outils tels que Google PageSpeed Insights ou GTmetrix pour évaluer la performance de votre site. Ces outils vous fourniront des recommandations spécifiques pour améliorer votre vitesse de chargement, vous permettant ainsi de suivre vos progrès et d’ajuster vos stratégies en conséquence.
Enfin, never underestimate the impact of your design choices on performance. L’optimisation de la vitesse de chargement ne doit pas nuire à l’expérience visuelle que vous souhaitez offrir à vos utilisateurs. En adoptant une approche équilibrée, vous pouvez créer un site web à la fois rapide et esthétiquement plaisant, essentiel pour toute boutique en ligne, surtout pour les entrepreneurs à Saint-Nazaire.
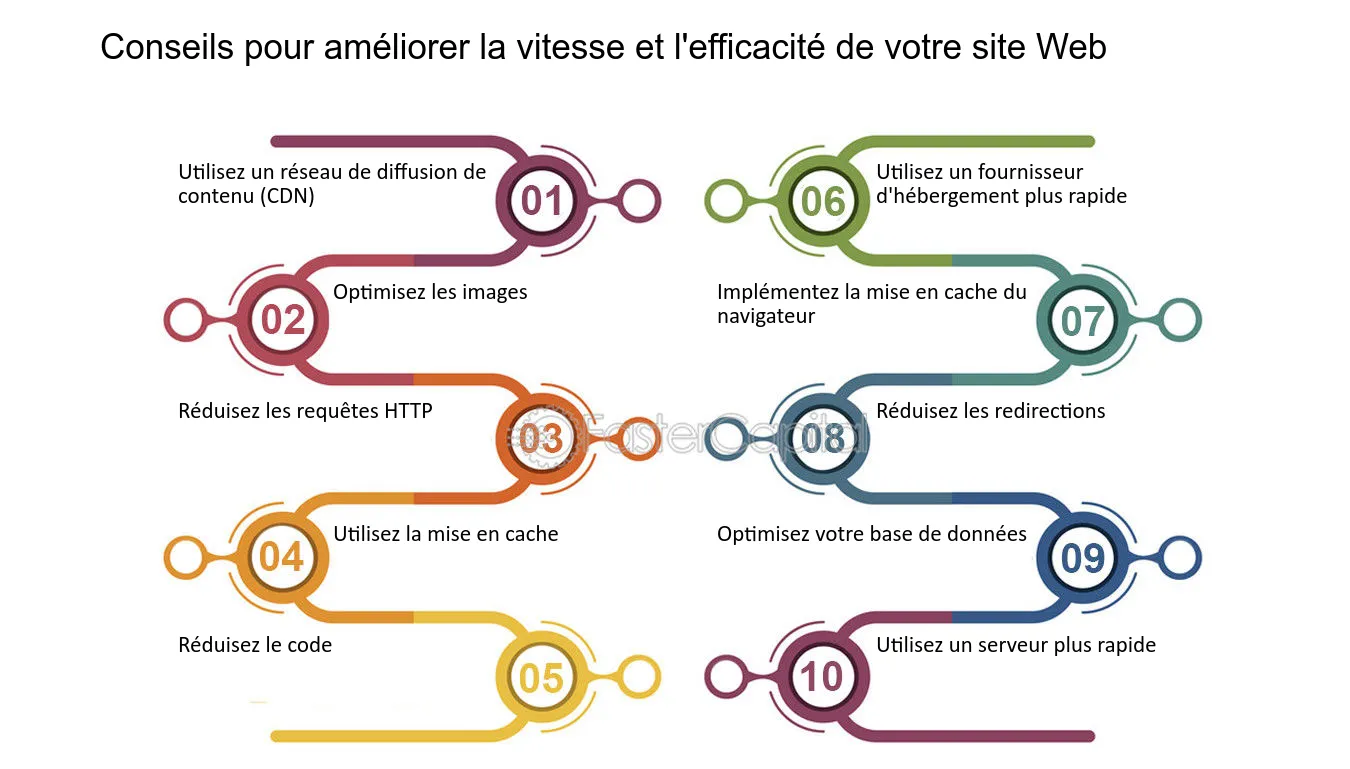
Améliorer la Vitesse de Chargement de votre Site Design
- Optimiser les images : Utilisez des formats légers comme WebP.
- Minimiser le code : Réduisez le CSS, le JavaScript et le HTML.
- Activer la mise en cache : Facilitez le chargement pour les visiteurs réguliers.
- Choisir un bon hébergeur : Privilégiez la vitesse et la fiabilité.
- Limiter les redirections : Réduisez les étapes de chargement.
- Utiliser le Content Delivery Network (CDN) : Accélérez le chargement à l’échelle mondiale.
- Éviter les plugins excessifs : Minimise les ralentissements.
- Optimiser le temps de réponse du serveur : Assurez-vous que le serveur travaille efficacement.
- Surveiller les performances : Utilisez des outils pour tester et ajuster.
- Prioriser le contenu visible : Chargez d’abord ce que l’utilisateur voit en premier.

Améliorer la vitesse de chargement de votre site design
La vitesse de chargement d’un site web est un élément crucial pour offrir une expérience utilisateur optimale et pour assurer un bon référencement SEO. Dans cet article, nous explorerons plusieurs stratégies efficaces pour optimiser la lenteur de votre site, en abordant les meilleures pratiques en matière de design et de technique.
Comprendre l’importance de la vitesse de chargement
Un temps de chargement rapide est essentiel non seulement pour retenir l’attention des visiteurs, mais également pour améliorer votre positionnement dans les résultats des moteurs de recherche. En effet, les moteurs de recherche, comme Google, prennent en compte la vitesse de chargement comme un critère de classement. Plus votre site est rapide, meilleurs seront vos résultats dans les recherches.
Optimiser les images pour des temps de chargement rapides
Les images peuvent être l’un des principaux responsables d’un temps de chargement élevé. Pour remédier à cela, il est essentiel d’optimiser vos images. Cela peut être fait en choisissant des formats adaptés, tels que le WebP, et en compressant les fichiers sans sacrifier la qualité visuelle. De plus, veillez à redimensionner vos images pour qu’elles correspondent à l’affichage sur votre site, afin de réduire le poids global des fichiers requis pour le chargement.
Utiliser le chargement paresseux
Le concept de chargement paresseux (lazy loading) permet de charger les images uniquement lorsqu’elles entrent dans le champ de vision de l’utilisateur. Cela réduit encore le temps de chargement initial des pages et améliore la performance globale du site.
Choisir un hébergement web performant
Le choix de votre hébergement web a un impact direct sur la vitesse de chargement de votre site. Il est recommandé d’opter pour un hébergeur qui offre une infrastructure moderne et optimisée pour le web design. Évitez les solutions d’hébergement bon marché qui peuvent ralentir votre site, car elles partagent souvent les ressources entre plusieurs utilisateurs.
Minimiser et combiner les fichiers CSS et JavaScript
Les fichiers CSS et JavaScript sont nécessaires au bon fonctionnement et à l’esthétique de votre site. Toutefois, trop de requêtes HTTP peuvent alourdir le temps de chargement. En minimisant et en combinant ces fichiers, vous pouvez réduire le nombre de requêtes et améliorer la réactivité de votre site. Il existe de nombreux outils et plugins qui peuvent vous assister dans cette tâche.
Utiliser un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) permet de distribuer le contenu de votre site à travers plusieurs serveurs géographiquement répartis. Cela permet aux utilisateurs d’accéder aux données depuis l’emplacement le plus proche, ce qui accélère dramatiquement le temps de chargement. Un CDN est particulièrement bénéfique pour les boutiques en ligne qui visent un large public.
Surveiller et tester régulièrement les performances de votre site
Il est important d’effectuer des tests réguliers de la vitesse de votre site. Utilisez des outils comme Google PageSpeed Insights ou GTmetrix pour identifier les domaines à améliorer. Un suivi constant vous permettra d’adapter vos stratégies à mesure que votre site évolue et que les technologies changent.